Analytics Management Tool
Industry: Supply chain
Country: Germany
26 reviews on

Description
AIO impact is a product created by Aioneers company that is shaping the future of supply chains with AI-based digital execution management. Their system provides a seamless workflow that handles the analytics, decision support and digital execution of supply chain management. They do this with consulting, data science and technology. We collaborated with them to create a workflow process for this with a cloud-based infrastructure.
To achieve set business goals, tasks are created by the client (business) and it moves through different stages. In the analytics stage, data is sent from the client to the data scientist for analysis to get insight into issues.
Next, the system generates actionable recommendations to improve the supply chain. Say, for example, a business needs to increase the production of certain goods, there are two choices before them to realize this – either buy more equipment or hire more workers. Within the application, the supply chain consultants describe possible solutions and monitor the dashboards for the implementations already in motion.
Client goals
We have worked extensively with frontend and backend tools and our client needed our expertise to build their frontend functionalities from scratch. They had their own ideas in layout and requirements on how the project should go, and with proper collaboration and effective communication from us, we translated all their ideas for adequate implementation.
For the backend, some functionalities already existed on the application. Our technical skills were required for the improvement of those features, which will be an upgrade from the pre-existing version 1.0, and the writing of new features where necessary.

Our work
Frontend
Part of our work involved creating modernized and responsive layouts for login and tables for the organizations and users. When a user logs in to their page, certain tables are displayed. These tables hold the users' or organizations' profile page.
As a standard, we don't just want them to have access to their page, but to perform basic operations. We implemented certain authorizations where users can be edited, activated or deactivated.
For organizations, we enacted a table with roles. This table is designed to show the list of organizations, with operations like activation, deactivation and editing also put into effect on it.
From experience, we are aware just how important UI is to users. In the user settings, we customized how different formats, dates, and numbers are displayed to improve the aesthetics of the page.
Backend
On the backend, we implemented features that allow users to update their profile pages. To create a clean flow and free up memory space, we removed unnecessary fields that were no longer used. We also updated the validation feature for a user to create or update their information.


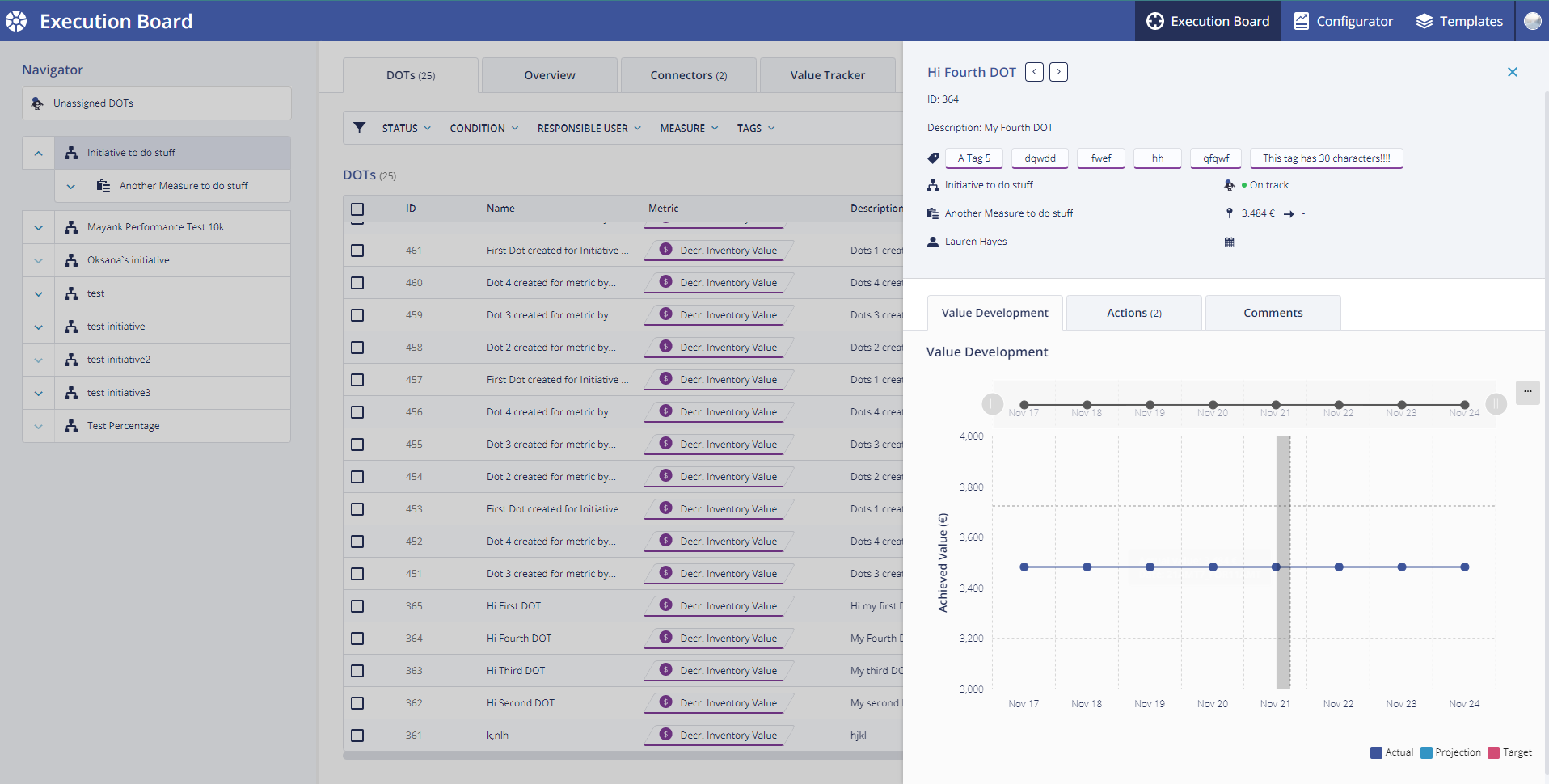
The Execution board
Thanks to this, the user has access to all relevant business objects and can quickly decide on the next actions, easily collaborate with your team members and see the results of your work.
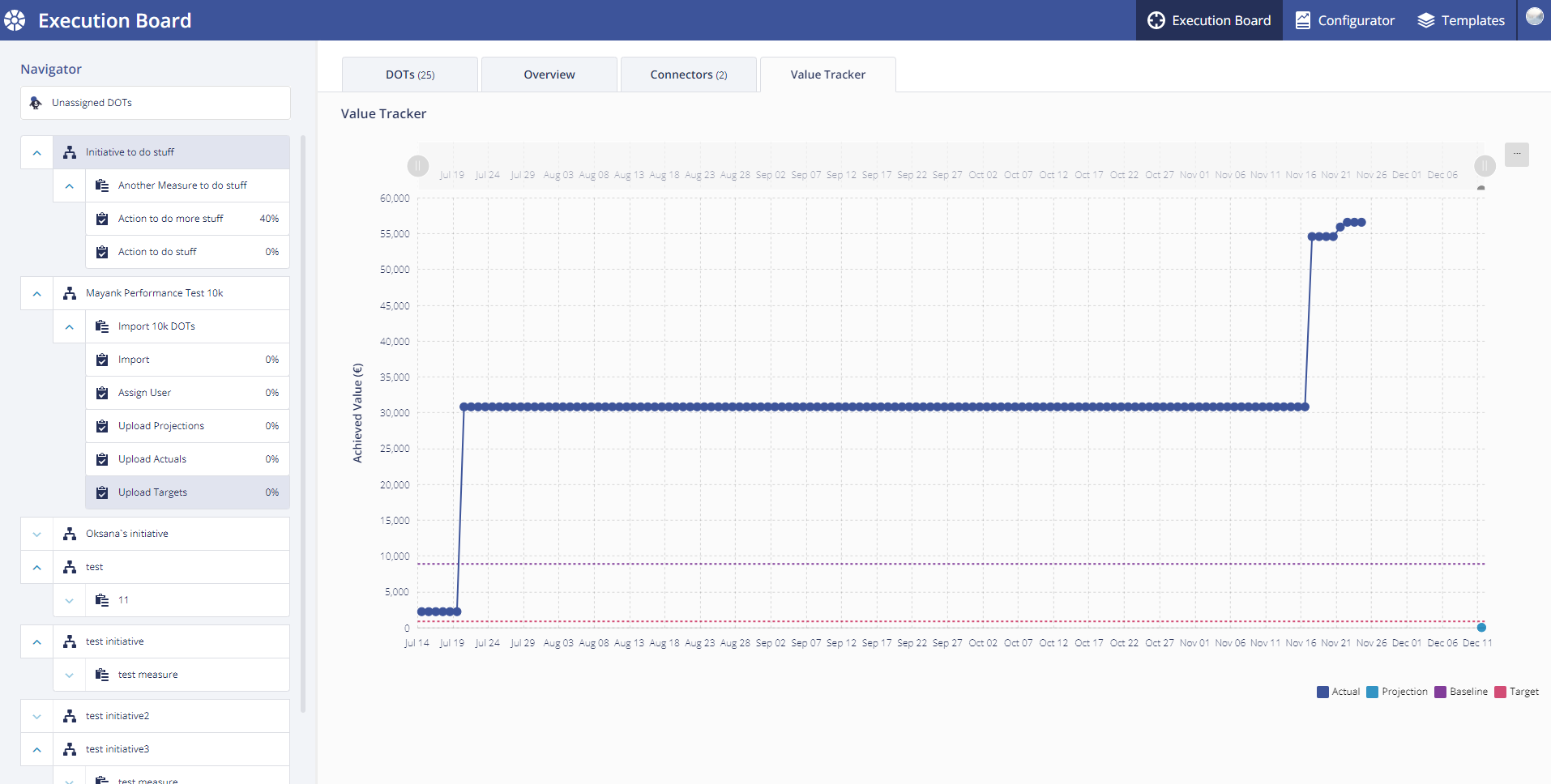
Connectors
Consultants often use other software or programs to build data and data analytics. These data may need to be displayed on our application for a demonstration.
Aioneers doesn’t allow the integration of external data. To display those, we created a feature called Connector. A connector is a bridge between external data and its embedding on our application.
When a consultant tries to connect, a graph is created and the link to that graph is added to the connector. The graph (which is the data) is simply reflected on our application and is displayed without the need to integrate the two software or switch to a third-party application.

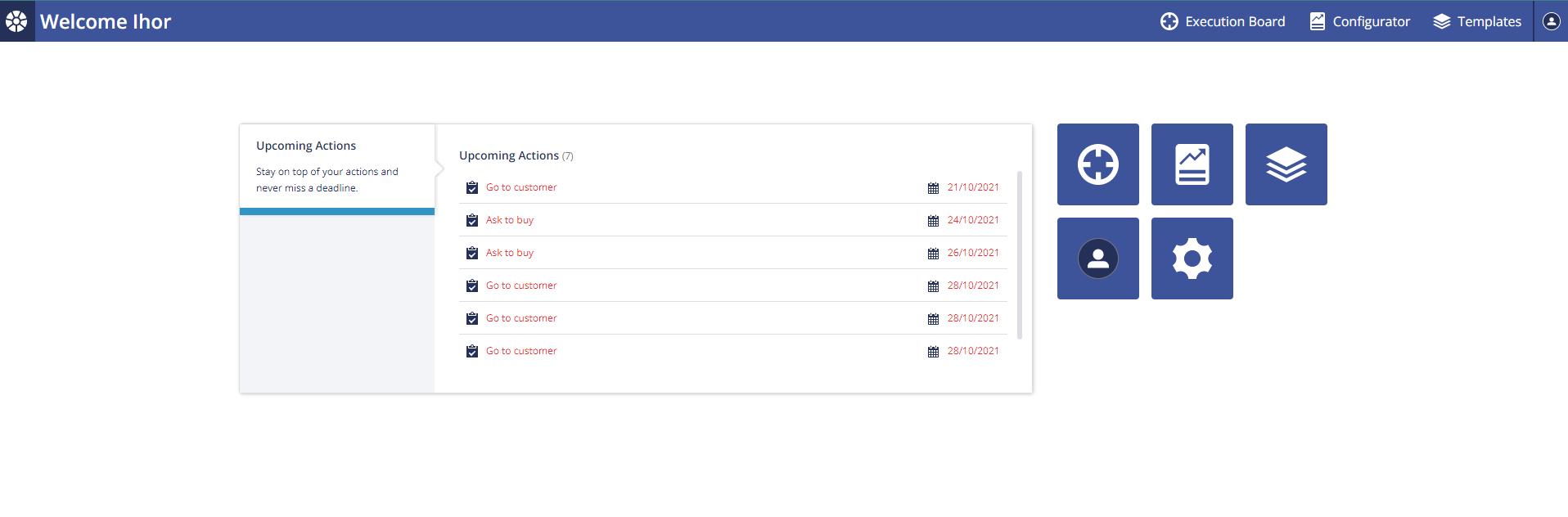
Homepage
The homepage is an accumulation of all the information that is collected on users.
Work with DOT’s
This company has their own connecting suite AIOconnect, specifically built for analytics platforms, helps you to automatically embed all relevant business objects as DOTs (Digital Object Twins) into AIOimpact. DOTs are digital replicas of objects in your business, representing objects from the real world. DOTs enable you to quantify the benefits from improvement measures and actions. They can easily be imported from ERPs, planning or analytics systems, and then used to project and steer improvement initiatives, execution of decisions, and handling the resolution of incidents.
Details
Available version
Web
Testing
Testing was done on the client’s side.
Hosting
Azure, DevOps on the client's side
Methodology of development
Scrum
Databases
PostgreSQL - saves information about the organization and users, operation database - each organization will have its own database and it can save something of its own. (different products and goods for example)
Timeline
June 2020 - Ongoing
Team
4 Front-end, 1 Back-end developers
Used Technologies

Angular

NgRx

RxJs

Karma

Jasmine

HTML5

SCSS

Material Design

Micro Services

Node.js

Kafka.js

KOA

Sequelize

Docker
"The team provided all the deliverables on time, and the quality met the company's expectations. The company appreciated that the team was enthusiastic about the project and joined them for daily meetings, eliminating managerial blockers."
Mayank Singh Aswal, CTO Aioneers
See all testimonials