Crypton
Industry: FinTech
Country: USA

Description
There’s no denying the value of cryptocurrency in our current economy nor the potential blockchain technology has for the future. The marketplace for crypto-related apps, websites, and products has exploded in a few short years.
Unfortunately, crypto applications are often hastily built, poorly designed, or both. This is often due to companies rushing to capitalize on the rapidly-expanding market or – sometimes – bad actors trying to scam unsuspecting investors.
Crypton is a crypto platform that allows users to trade their tokens at an affordable price and with a level of ease not seen in the crypto marketplace.
Client Goals
The client asked us to help with the design part. Throughout the course of the UX design project, we invested lots of time into making sure the presentation was high quality and convincing. It provided the app with an air of legitimacy.

Challenges
The first and most crucial step in our research was to analyze the competition and the current market situation. Indeed, we needed a good understanding of how many users there were in total, what type of solutions they tend towards (web, mobile, etc.), and how they felt about their journeys through crypto platforms in general.
Again, one of the biggest challenges we faced was figuring out how to convey legitimacy and authority through the app while providing a streamlined user experience and a visually-appealing look. Our client needed to prove they were not “just another crypto app” if they would capitalize on a significant market share.
Finally, as with any other UI / UX design, we needed to uncover the pain points users of cryptocurrency apps often encounter. This varied quite widely and included difficulty navigating investment instruments and a need for more tools aimed at long-term savings.

Process
To achieve the best result and goals of the product, we decided to utilize the Double Diamond approach. This is a structured design strategy that tackles challenges through four phases. They are “Discover / Research,” which provides insight into the problem, “Define / Synthesis,” which tells us which areas to focus on, “Ideate,” “Prototyping,” and “Delivery.”
Once our design roadmap was outlined accurately, we began collaborating with the development team. This broke down as follows:
- Discover: During this collaboration phase, we assemble and establish a vision for the project. This includes conducting deep research into the client’s problems and needs and common issues that dominate their niche. Once this is completed, we can identify opportunities as well.
- Define: This is where we start to come up with proposals to capitalize on opportunities while overcoming problems. We do mock-ups of each approach whenever possible to see how the final solution might look or feel.
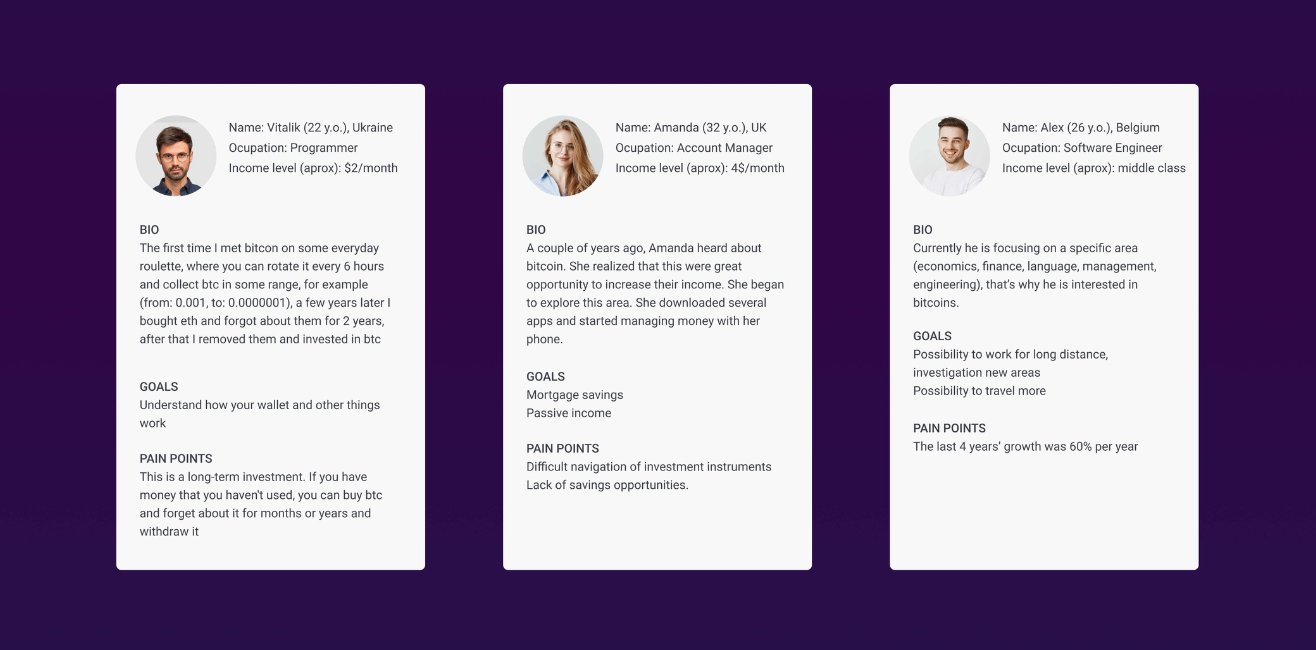
- Ideate: This stage involves hypothesizing user flows to see how they might be implemented later. We also conduct interviews with the client and potential customers to better understand the pain points. We already know that crypto users were less than impressed with features used on many platforms, which gave us a direction for our new UI.
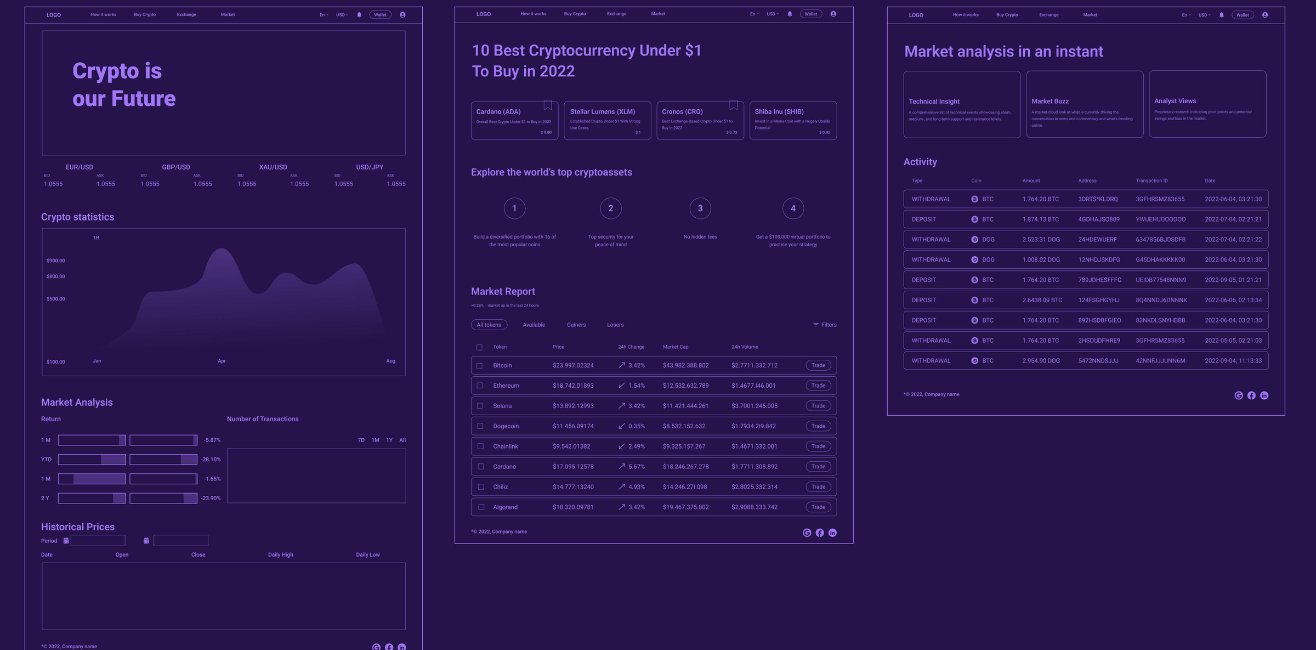
- Prototype: We generate new UX / UI wireframes in the prototyping phase. These serve as mock-ups for testing our ideas. This helps the client and us better visualize what the final product might look like.
- Delivery: This is where we deliver a final “roadmap” to the client. It outlines the best practices according to all our research and allows both parties to agree on a final strategy.

Result
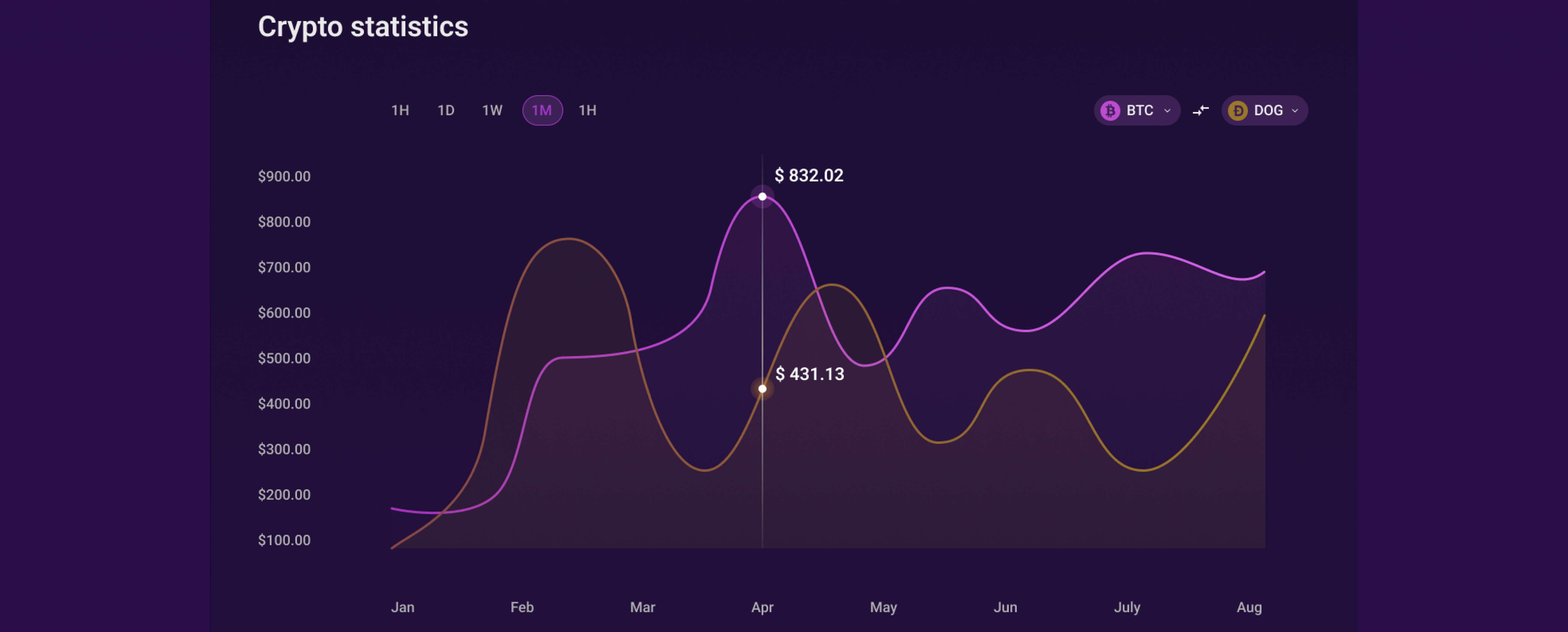
Ultimately, we created a platform that was – above all – easy to use and intuitive. We had a lot of different people engaged in this project, and nearly all of them were satisfied with the final result. The interviews we conducted allowed us to create user personas and design the final Crypton platform for those personas’ unique needs. We also nailed the look of the platform, which turned out to be engaging and aesthetically pleasing, thanks to our choice of font, color, and style.
Details
Timeline
January 2022 - June 2022
Team
2 UI / UX designers
Typography
Font Family - Roboto
Colors
Used Technologies

Figma