Language Improvement Application
Industry: E-learning
Country: Canada

Description
Op LENTUS SIM-SLO is a mobile application for learning foreign languages. The project is basically designed for the Canadian Army.
The purpose is to facilitate the learning process in an interesting way. Learning the language will help users including the military to better communicate with other people.
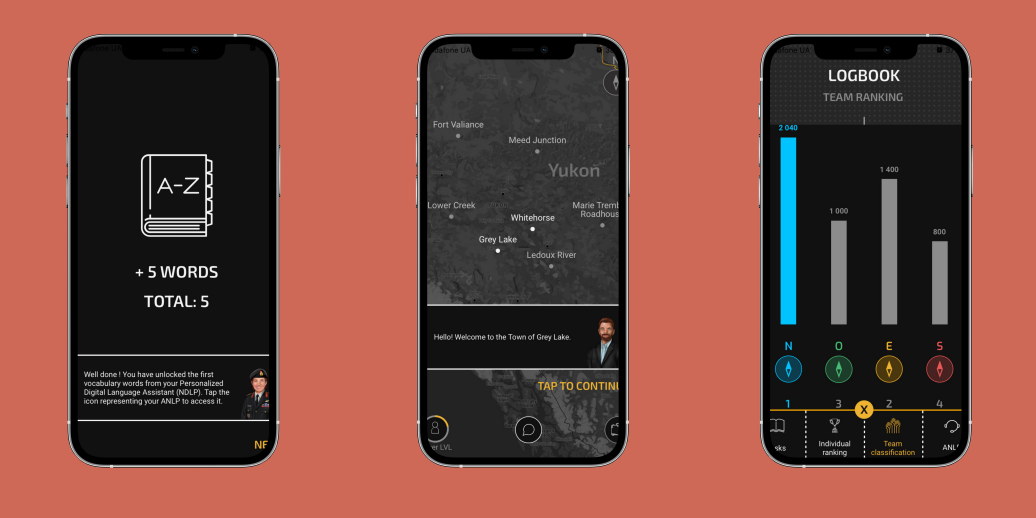
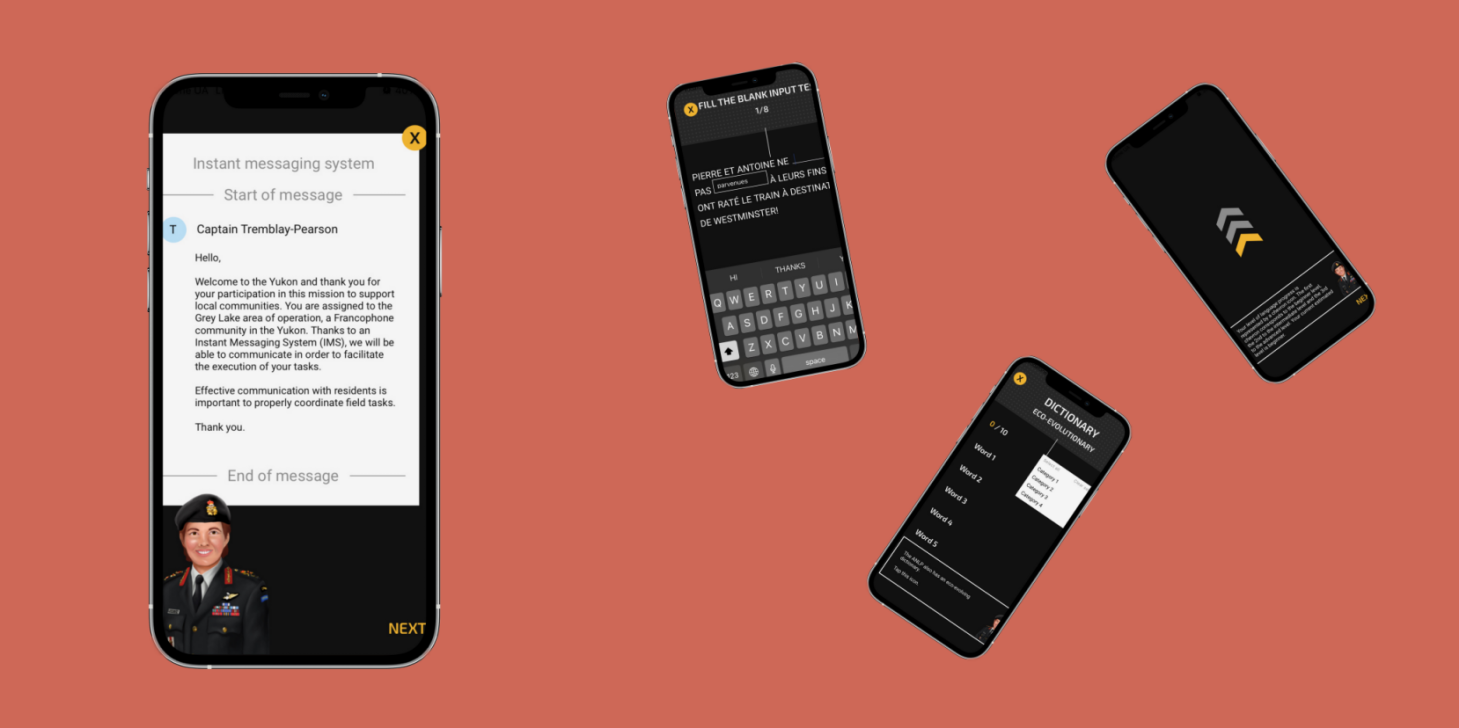
The project was developed in the form of a game - the main task is to complete missions and tests to check and improve your language skills. The user has the possibility to see the map and open new locations in Canada, in the case when he makes progress. There is a coordinator who guides you during the game. You will find different types of answers for questions - multiple choice, dialogue with the coordinator, typing answers by yourself, etc.
Solving questions and other scenarios will elevate your rank in the game that will in turn open new and more complex challenges. The whole journey will help you learn the language easily and check your progress. The game app is designed in a user-friendly way. Anyone who first opens the app will want to play and learn more. Application is written in Vue Native.
Client goals
Our main goal was to develop the game from scratch. We have added our different features to the game to make it user-friendly.
Main roles
User
Users - can register easily and play the game. They can easily choose their skill level. There are three levels: Beginner, Intermediate and Advanced.

Implemented features
Registration
The first step is registration. Users will register easily without any difficulties.
Login
Login details, such as name id and password etc. are required for the game.
Data editing
Users can edit data and adjust it according to their own requirements.
Synopsis
Once the users register in the app and get started, they will see a brief introduction and an outline of the plot of the game. This quick overview will help them to better understand what they need to do to make progress. There is an easy guide explaining all the procedures, for example how to play and how to upgrade to different levels after completing missions.
Game logic
There will be a transition from one place to another on the map. There are various regions (Quebec, Saskatoon, etc). Learners will explore different places on the map as they make progress in the game. New locations on the map will get unlocked once the task or level is finished. The unlocked locations will contain different and more complex challenges.
Change of owner status
There is an opportunity to switch to another profile (account)
Dictionary
There is a built-in dictionary in the app that guides you through the language.
Details
Testing
The project was tested on the client's side
Hosting
Azure (as it comes up with unlimited AI and high-performance computing resources). Also, we were responsible for the deployment.
Methodology of development.
Scrum
Timeline
October 2020 - February-March 2021
Team
2 Front-end, 1 Back-end developers
Used Technologies

Vue Native

React Native

Expo

Axios

Vuex

Native Base

.Net Framework

.Net

ADO.net