Smart Health
Industry: HealthCare
Country: USA

Description
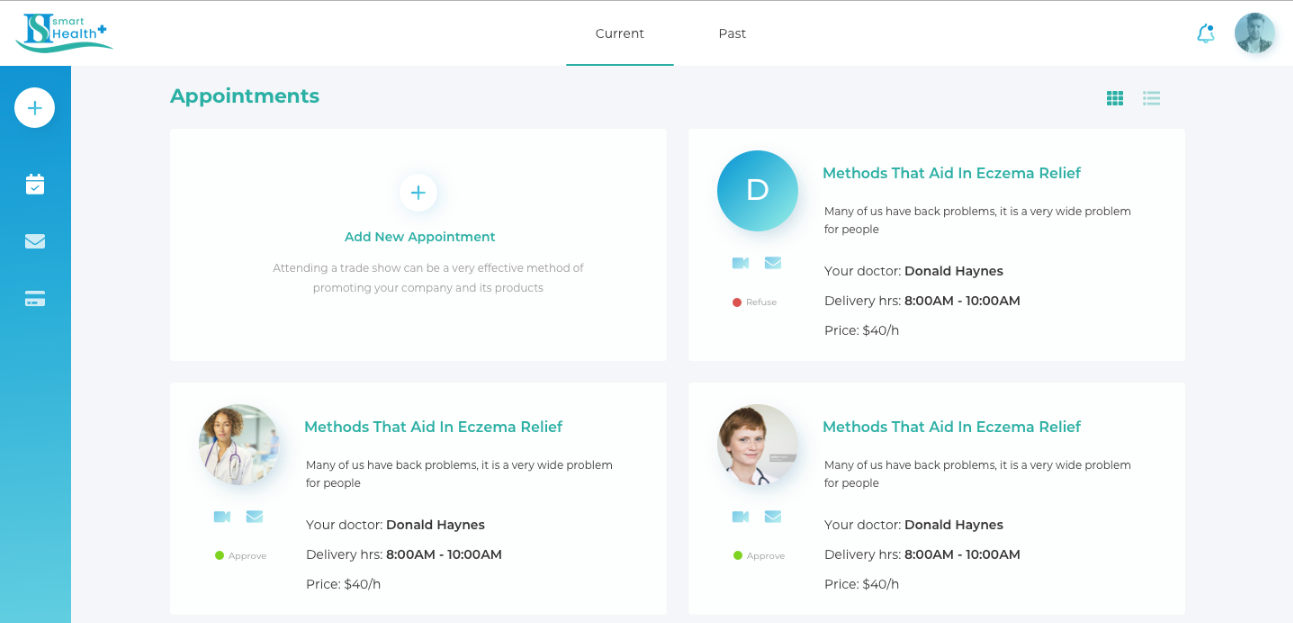
Smart Health is a platform that enables patients to get solutions for their health questions. The idea behind this platform is to make it as easy as possible for patients to have a one-on-one engagement with doctors and other professional health workers. Patients also have the option of making an appointment with a doctor of their choice in case they want to meet one physically.
While building Smart Health, ease of use is one of the main attributes we had to implement, so we had to make sure the user interface was straightforward for even first-time users to get started
Client goals
With this project, our client tasked us to build a Minimum Viable Product (MVP) that they could practically test in the market. So, we had to implement all the main features into the platform to enable both doctors and patients to use them and give our client feedback on their user experience. Despite being an MVP, we still had to make sure the platform had an acceptable level of stability.
Main roles
Administrators
Are responsible for adding and deactivating accounts of both doctors and patients. So, their core role is to oversee the activities of front-end users (patients and doctors).
Doctors
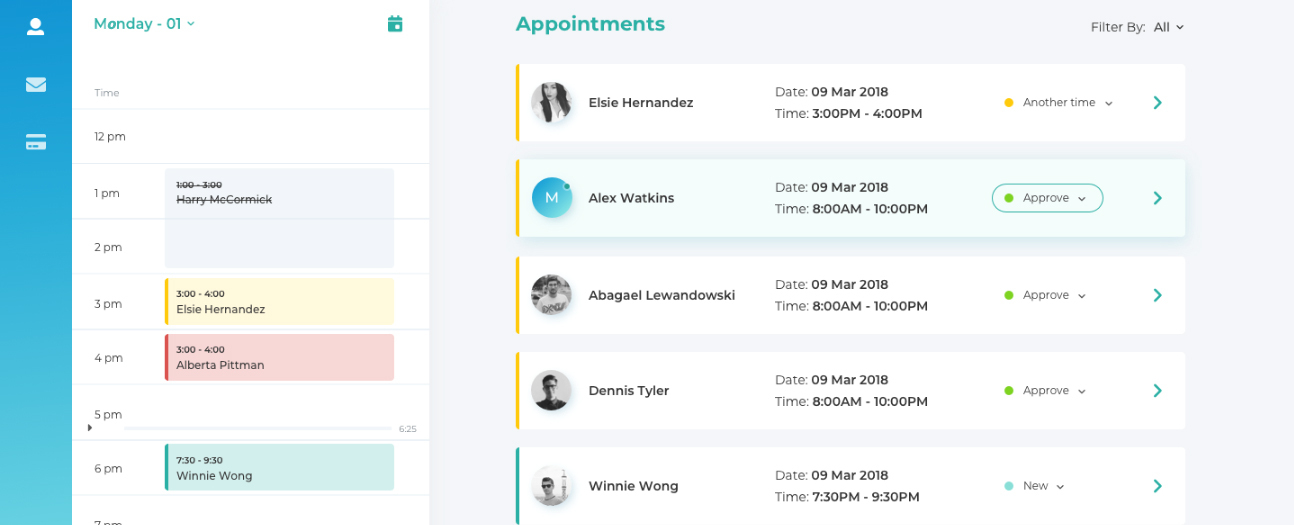
Can sign in and view the details of appointments of the patients that want to see them. They can also go ahead and have a chat with patients via texts or video conferencing if it is necessary. Doctors can also choose to reschedule appointments if they find it more convenient to do so.
Patients
Can sign in and look through the list of all the available doctors and other medical workers. They can then go ahead and choose the one they want based on the details provided by the doctors. Patients can also communicate with doctors by texting or video conferencing. They are also allowed to upload files. So, they can share photos of their previous medical records, scan results, and any other relevant images.

Implemented features
The first step with this project was to design the user interface (UI), which the client had to approve before proceeding to the next steps. After the client approved the UI design, we then had to proceed and build the front-end, and the back-end of the platform.
While building the front end of the platform, we used Vue.js and Bootstrap as the frameworks for building the user interface. We used these tools because they would allow the implementation of other front-end features in the future with ease. For the back-end side of the platform, the frameworks and tools we used included Java Spring, Hibernate, Docker, Jenkins, and Postgres. We also had to integrate a payment system that would enable patients to make payments for the services provided by doctors. For this, we used the Stripe API to add Stripe as the payment method for this platform.
The final steps included adding the chat and video conferencing features. We implemented video integration with Twilio. The online chatting feature was written on a WebSocket. These two features are what enable patients to effectively communicate with the doctors.
When it came to hosting the platform, we used Google cloud computing infrastructure that included tools like; Gcloud, cloud SQL, and Google. We chose Google cloud because of its fast servers that would enable the platform to run smoothly with buffering.
Details
Timeline
March 2018 - October 2018
Team
2 Front-end, 2 Back-end developers, 1 QA/QC engineer, 1 Designer
Used Technologies

Vue.js

Bootstrap

Java

Spring

Hibernate

Docker

Jenkins

PostgreSQL

Stripe

Twilio

Web Socket

Gcloud

Zeplin

InVisio