Language Improvement Portal
Industry: E-learning
Country: Canada

Description
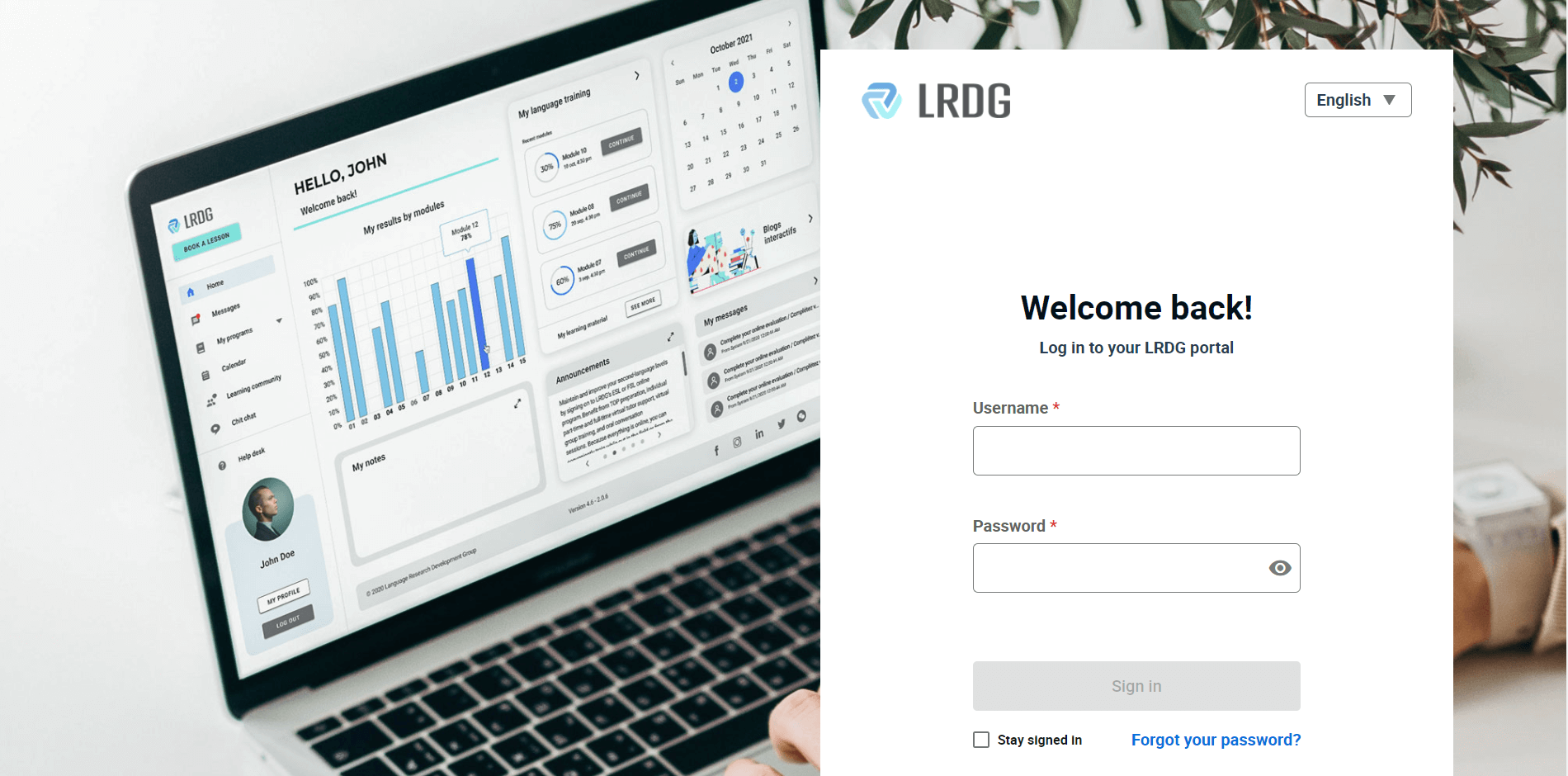
Techinnov Portal is an internal web application of LRDG company for learning foreign languages. Initially designed for the Canadian army. It is secure and designed with a lot of interactive features to meet the needs of users with different abilities (also users with disabilities), allowing them to learn at their comfort, pace and with a learning style that fits them.
Client goals
The client needed us to create two important aspects of this application - the portal and the module.
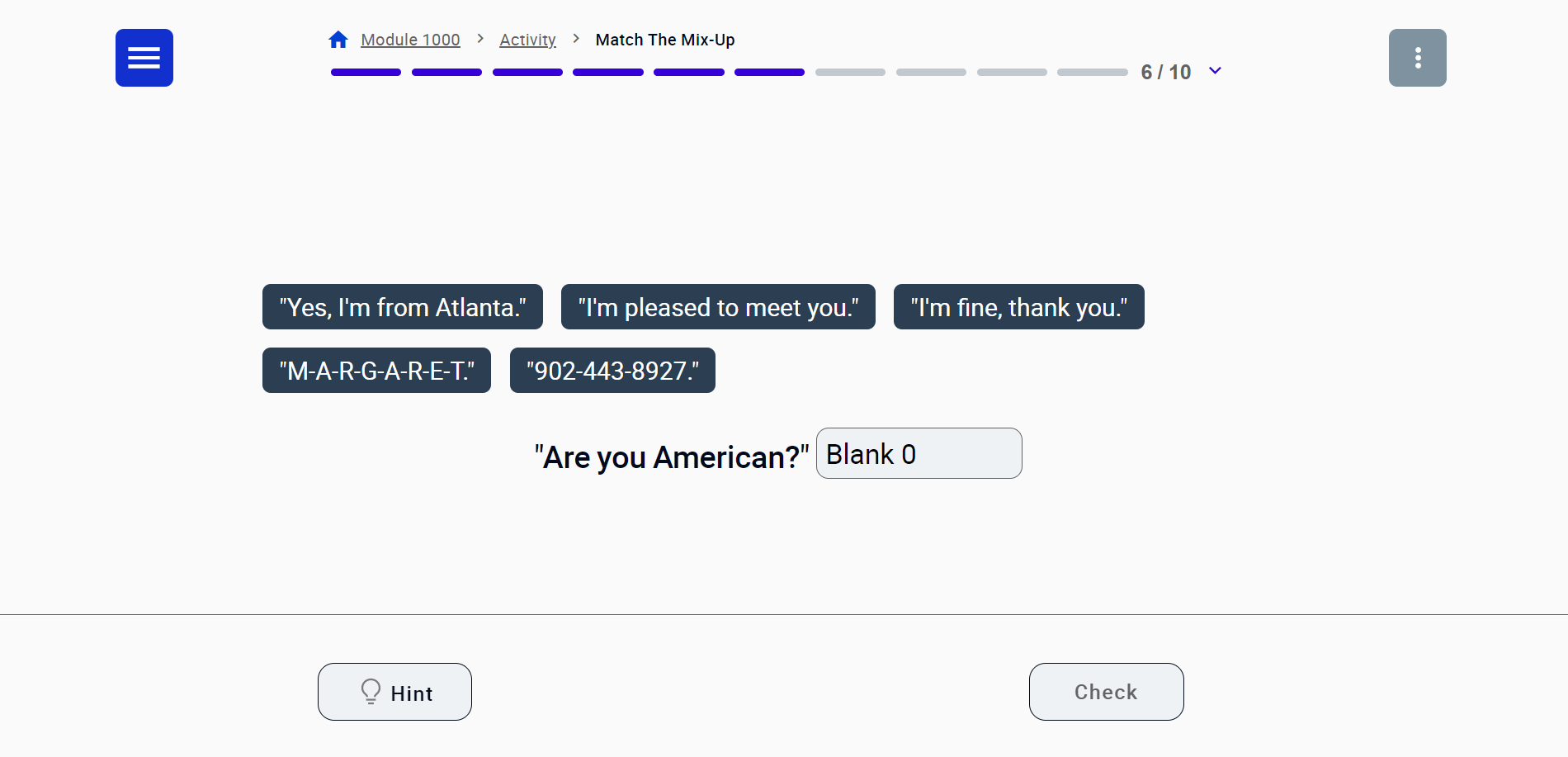
The module is an interactive section where users are provided different tests to help them learn. These tests are kind of an assessment to evaluate and grade the user based on their skills. Results of the tests are also provided on the module.
The portal is more of an admin section or a dashboard. It holds the user's personal data and learning progress. Currently, the module and the portal are separated and independent of each other, but we intend to integrate them together.
Work is currently ongoing. Our team is working with the client and getting feedback on the design.
Main roles
Module
A component of the application where students learn interactively.
Portal
The portal is a personal user dashboard. Each dashboard is different based on the role a user selects or is assigned during registration. The different roles are:
Admin
The admin of the application.
Learner
This is the student learning the foreign language on the application.
Tutor
A tutor is a teacher who teaches the student the language he wishes to learn.
Technical Manager
A technical user on standby for any technical issue that may arise within the application
Account Manager
A user responsible for managing the relationship between other users and the company.
Sales Manager
A user responsible for getting more sales.
Pedagogical Advisor
A user who is a professional and has experience in teaching. They provide professional guidance and support.

Implemented features
Module
Multiple Choice
Fill the blank (button/input). Here, students are given a test sentence, but with some words missing. Buttons are provided, and one of them has the correct answer. The student is expected to click the correct answers. Also, students are allowed to supply the correct answer by typing the word in an input box or space.
Match Image. Here, missing words are represented as images, and a student is expected to select the correct images that represent the missing words.
Yet to be implemented features include
Dropdown. A drop-down uses a more graphical control element to allow students to choose one value from a list of options when the dropdown is activated
Fill in the blank (drop-down - button). Students are given a sentence with a word missing. That correct answer can be found in a drop-down with a list of other possible answers. Once a student clicks on the drop-down box, all the options appear. The options in the drop-down in this case are listed in a button-like format. A student clicks the correct answer button option from the drop-down of options.
Drag-drop. This is also a graphical feature that enables a student to select an object by grabbing it from one location on the screen to another. This object could be text or an image.
Listen and Repeat. A sound feature, on the module, for a more audio-stimulated audience, where words are pronounced, and the student listens and repeats after the speaker.

Portal
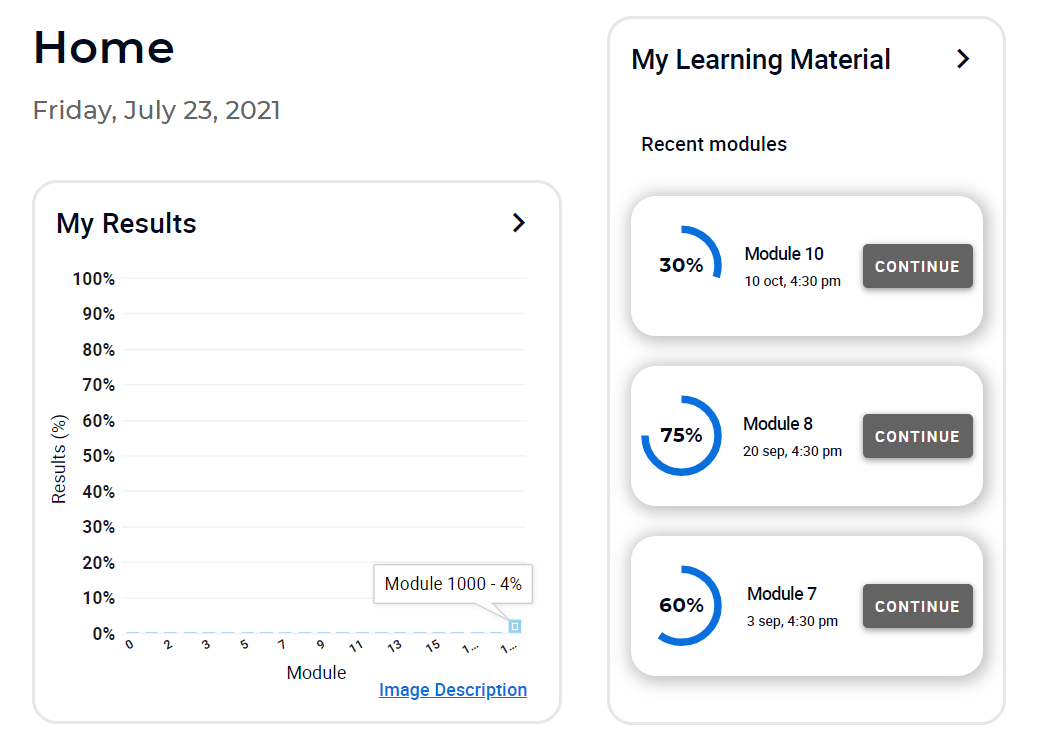
Student's Progress
From the dashboard, students can view their progress. The module has about 16 courses to study and interact with. The percentage of each of those modules' progress is displayed on the dashboard.
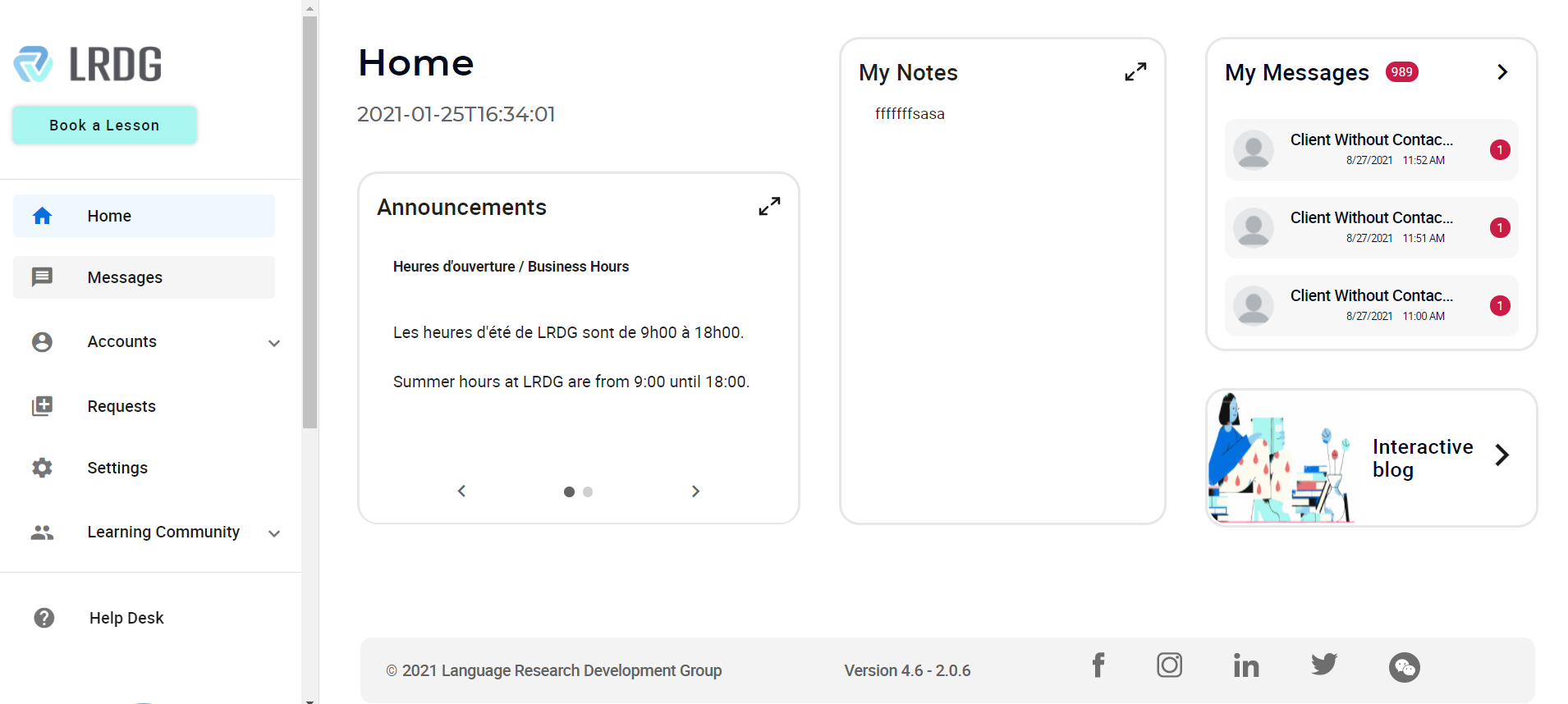
Notes
This feature allows students to take and save notes about their studies on the portal.
Announcement
Announcements come from the tutor, and they are sent to the students of that tutor
Notifications
A notification widget that signals when the student has a message. This also displays the last three messages received and the total number of unread messages.
Course outlines
On the portal, students can view the course plans available for a module. Each course plan includes the number of classes, their duration, different courses, and the scheduled hours per month for a required module. A student can book a lesson appointment here with a tutor. Once the student chooses a date and scheduled options, a list of available tutors within that period will be displayed. The student selects the preferred tutor

Reports
The report section gives detailed reports on a student's activities and performance on the application. For example, the report section shows schedules, ongoing classes, completed classes and modules, etc
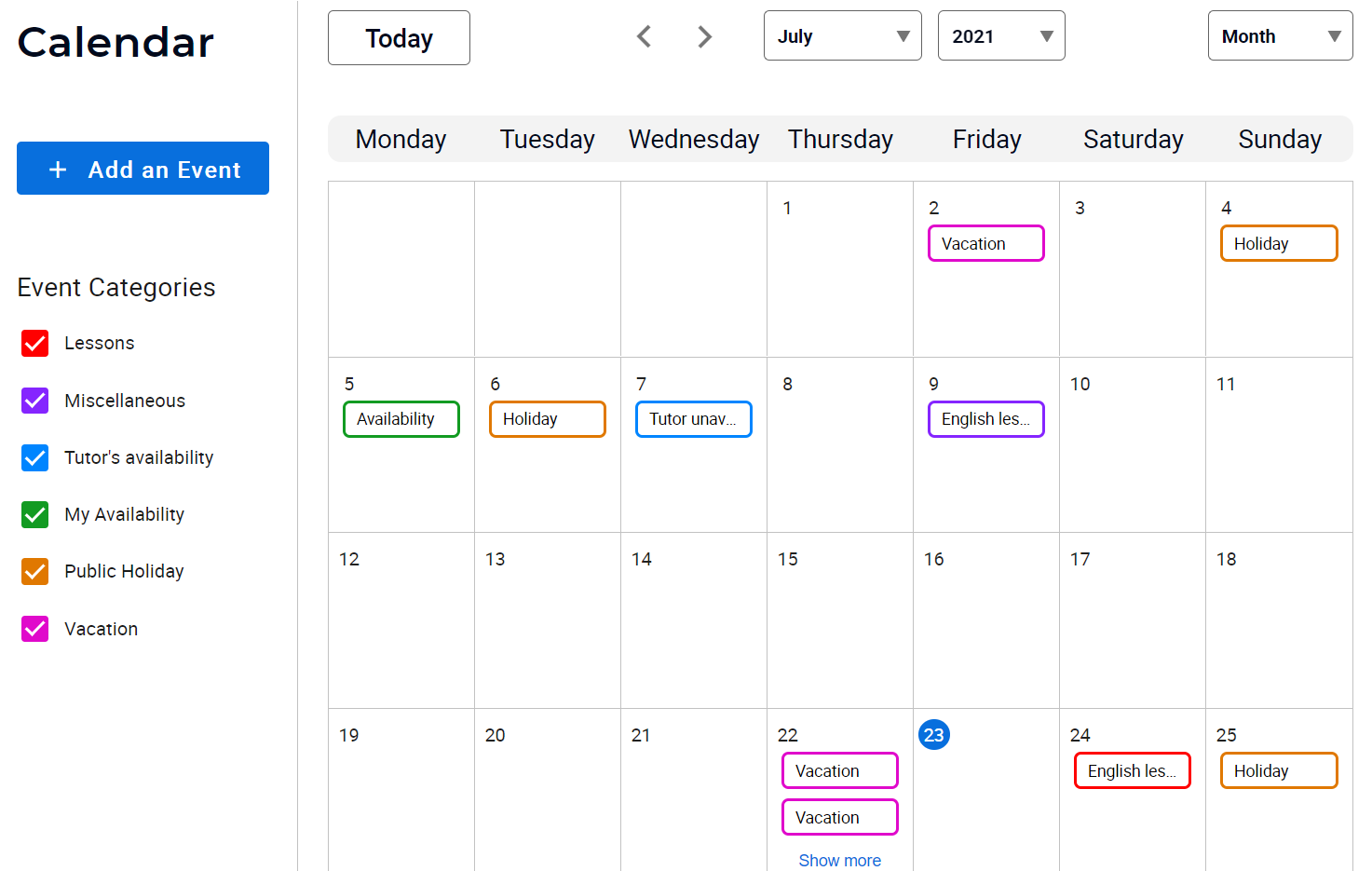
Calendar
The feature is under development. It is expected to show the availability of a tutor, holiday, weekends, classes schedule, and different appointments.
Tutor manager
This feature displays on the tutor dashboard. The tutor manager allows a tutor to view the number of active students under their tutelage, the hours dedicated, the percentage of performance, profits, schedules, and appointments.
User Profile
Different roles need different information. Questions and fields for completing profile information vary from role to role. Needless to say, all roles require basic information like username, phone number, email, and address. This is under development.

Frontend and backend features
Module
Implementation of logic
We developed different modules, types of tests, and the logic implemented on each module that assesses students and grades them. This logic gives points to the student based on the degree of difficulty of each question and the number of attempts in answering them. Difficult questions have higher points. Questions answered on the first attempt have more points. The more attempts a student has on a question, the fewer points he gets. These points are accumulated throughout the session, and they make up the final score of a student
Database
We are building the database on a secured server to store the contents and results of the modules.
Portal
We used SQL to manage the database of the portal. We are currently working mainly on the front end.
Details
Testing
We tested the portal. We are also working with the client to test the module.
Hosting
We deployed both the module and the portal to Azure
Methodology of development
Scrum
Timeline
Module - April 2021 - ongoing
Portal - May 2021 - ongoing
Team
Module - 2 Front end developers
Portal - 1 Backend, 1 Front end developers / Team lead, 1 QA engineer
Used Technologies

Angular

NgRx

RxJs

Angular Material UI

Google Charts

.Net Framework

ASP.net

Entity Framework

ADO.net

MSSQL