Recruitment Platform
Industry: HealthCare
Country: Netherlands

Description
It is a common practice for medical centers in the Netherlands to hire freelance doctors. This is what Waarneemapp promotes. Waarneemapp is an application that connects medical specialists and doctors to the medical center wishing to hire them.
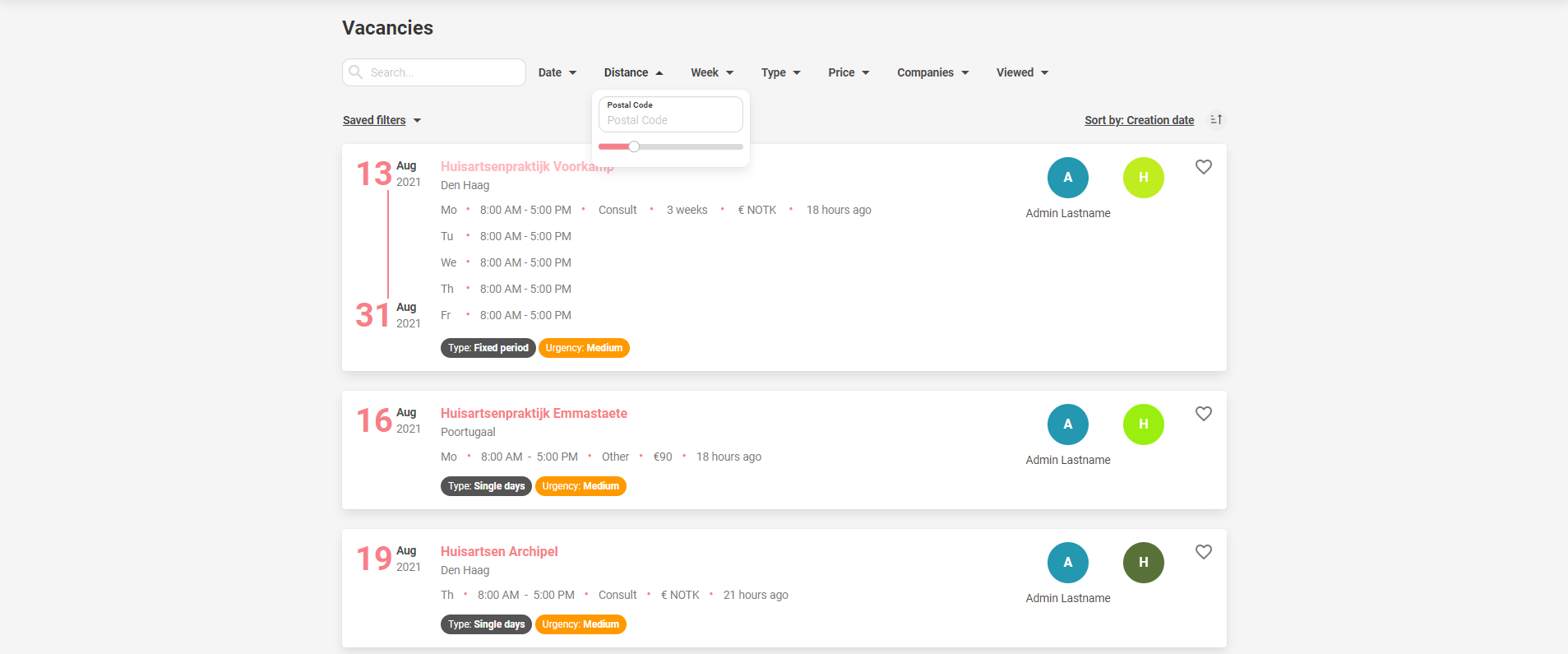
The medical center publishes their vacancies or ads on the application, with details of wages, the type of specialist needed, the work to be done, schedules, shifts, and any other necessary information. Freelance doctors who already signed up on the app, respond to the opening that catches their attention.
Client goals
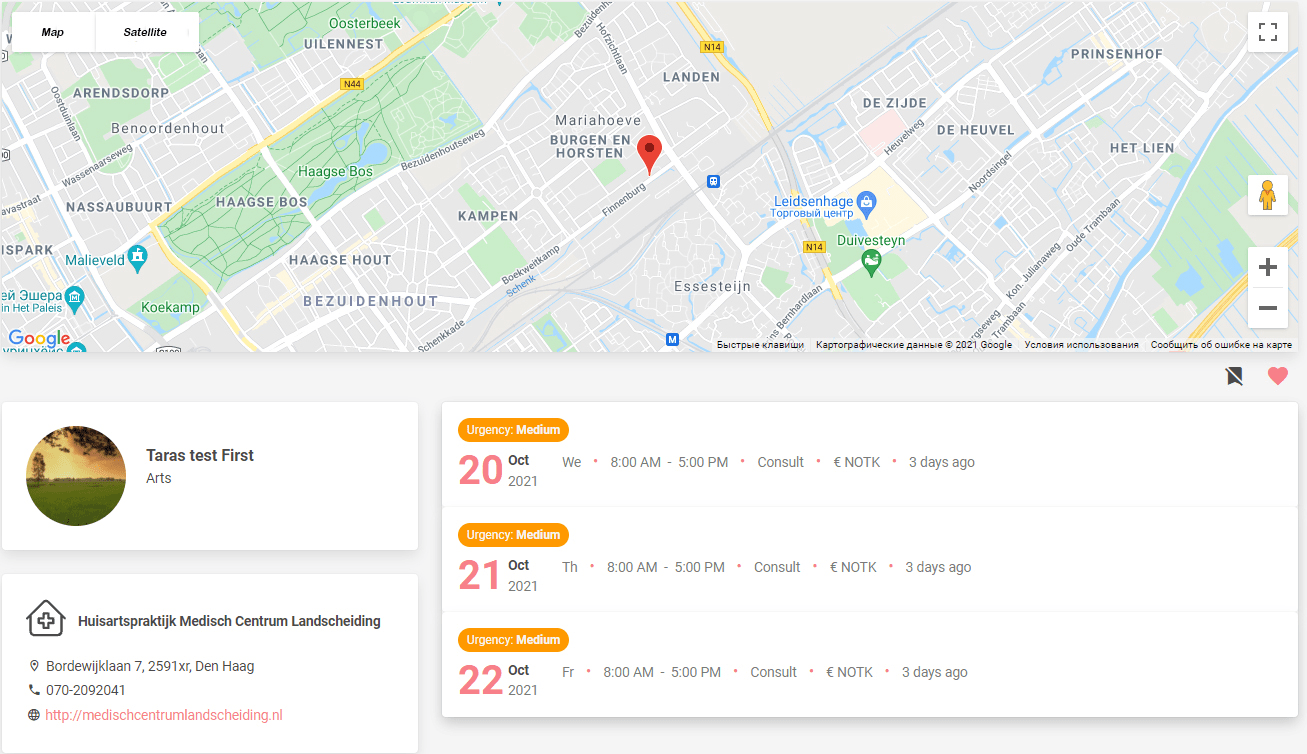
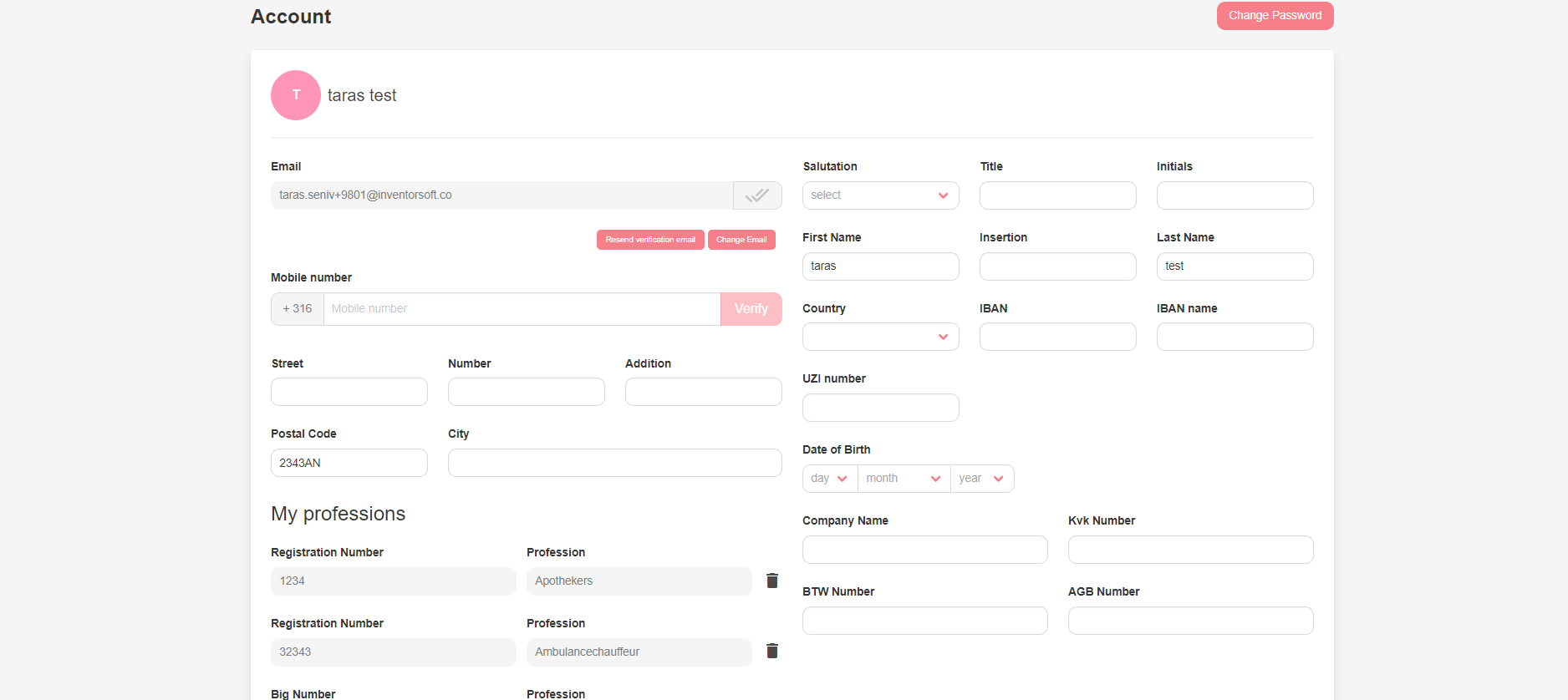
The client needed us to work on the frontend of the web version and the native mobile application of the app. The frontend goal was to have an intuitive, attractive, and interactive design pleasing to users. The mobile application was designed to have the major functionalities of the application, so users have the same seamless experience on both desktop and mobile.

Main roles
Users
These are the users of the application - doctors and medical centers. The doctors can apply for vacancies, while the medical centers publish openings based on the type of doctors they want.
Company Owner
The company owner is the account of the medical center requiring the services of a medical specialist. They have major, exclusive functions on the application like the right to publish ads, vacancies, the creation of roles, and the ability to add people to the account. People who have been added to the account by the company owner can be assigned different roles and given different rights.
The company owner has the responsibility of attending to the replies given to an ad. He can accept or reject an application. When he does accept, he builds the schedule and shifts, which he shares with the other users added to the account.
Company Manager
The company manager role is a serious one and is given the right to perform the same duties as the company owner, like the publishing of vacancies and assigning roles within the application.
Super Admin
This is an administrative position. The admin can create a company account and manage it on behalf of the company. He can also add users to the company account.

Implemented features
Code refactoring
Code refactoring was one of our major implementations. We rewrote the existing code for the frontend and mobile applications, but without changing its behavior. By refactoring the code, we improved the design, quality, structure, and implementation of the software to make it more efficient, maintainable, and readable but without changing its core functionality.
SSO login
Rather than have users create multiple accounts, we implemented an SSO (SIngle Sign-On) authentication for all the users using a custom service called Haweb. With this service, users only get to sign up once and access the platform and all of Haweb services and SaaS applications without re-entering new sign-up details.

Frontend
JWT token
We authenticated users using JWT (JSON Web Token) authentication. This ensures that every request to the server is verified for authenticity before the server responds.
Refresh token
Tokens have a short life cycle. They get expired and so authentication access gets cut off. The refresh token implementation ensures users’ sessions are updated and that a new token is given access, but without prompting the user to refresh the page.
Logic
We implemented working logic within the frontend. Each specialist user has a status attached to them which updates based on their connection with a vacancy. With this, a company owner can check if a particular user applied for a particular vacancy and their status on that application.
If the user applied but is yet to receive a response from the company, the status shows pending.
If the application has been approved, and the company owner and user have come to an agreement, it shows assigned.
A rejected status means that the company rejected the application of that user.
When a user cancels his application before it gets a response, the status shows canceled.
Mobile Version
We designed a robust mobile version of the application that works on both iOS and Android. The logic and token features were implemented on it as well.

Top features created by us
Code refactoring
We refactored the code by rewriting and improving the quality of the existing code, but with the same major functionalities.
Registration and transferred authentication
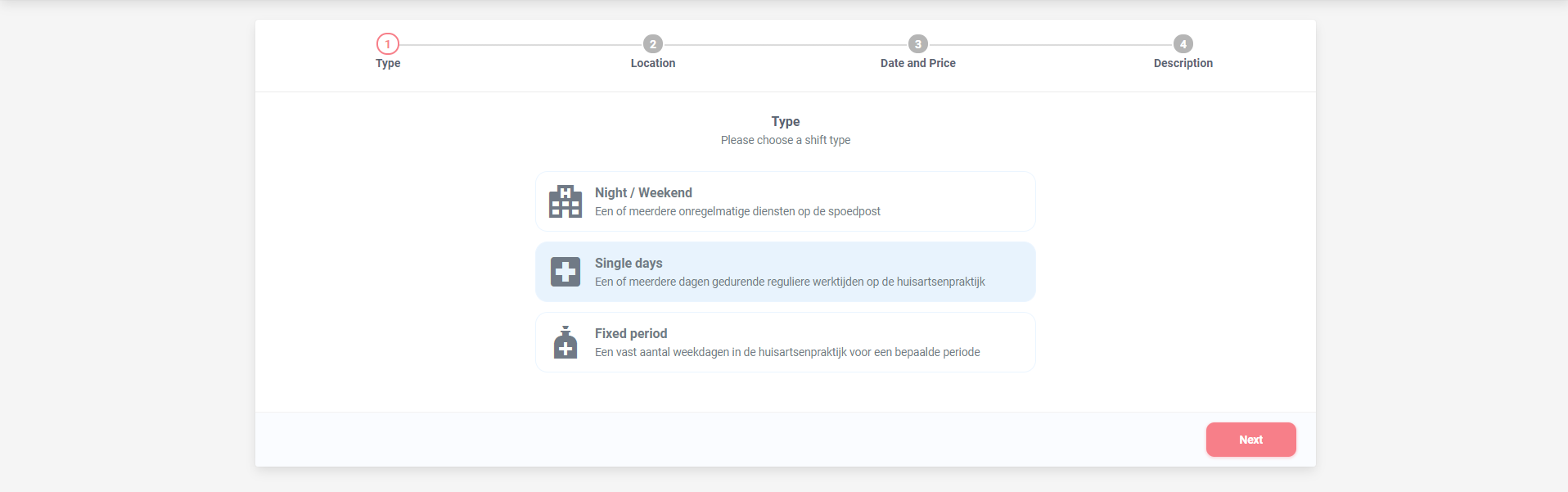
We wrote and created the features for the registration of clients, the creation of vacancies, the application of vacancies and the logic working on the frontend side that guides the interaction between the user and the company owner.
We transferred the authentication of the client to a custom service, Haweb. This way, clients can get authenticated once.
Application creation
The super admin implementation that allows him to act on behalf of a company. He creates inner company shifts and also processes applications from specialists. He can also post ads that allow other users to join the company
Chat creation
We implemented a chat feature that allows specialists and company owners to chat privately.
Integration of history and activities in the chat inbox
We implemented a saved history section on the chat section with dates, that show a detailed timeline of a user's interaction or activities on a particular vacancy. This history shows when a user applied for a vacancy, the type of vacancy, the different status changes - if an application was accepted, rejected, or canceled, accompanied by the dates.
Development of mobile application
We built a robust native mobile application using mobile technologies like Nuxt.js and Ionic Vue.js. This mobile application has the same functionalities as the web application. Users can move seamlessly from the web to mobile and still have the same experience and carry out the same functions.
The mobile comes with inbuilt core features like access to the phone's camera and gallery, necessary for photo upload. Users have the option of taking a photo right on the application or selecting from their gallery.
We also integrated push notifications to send users updates and messages notifications without the hassle of inbox messages.
Deep linking
When a doctor receives a link for the vacancy, even if it is on the web application, it is opened on the mobile application, saving users the time and energy to locate a particular page, and improving their experience.
Details
Hosting
Amazon. The deployment was on the customer side
Methodology of development
Scrum
Timeline
January 2021 - ongoing
Team
1 Front-end developer
Used Technologies

Vue.js

Nuxt.js

Ionic Vue