
Comparison of TOP 14 Node.js Frameworks (2023) - Inventorsoft
Many technologies are commonly used in the world of web development, but one of the most popular is node.js. It is the sixth most popular technology according to Stack Overflow’s 2021 survey of the most popular technologies.
One of the most important advantages of Node.js is its ability to quickly build scalable web applications; therefore, it is one of the fastest platforms for developing applications. Node.js has been reported to increase developer productivity and lead to a significant reduction in development costs.
It’s an open-source and cross-platform JavaScript runtime environment that can be used to build applications that run on multiple platforms for both frontend and backend development. Its robust ecosystem and clean code are also compelling reasons why it is an excellent choice for developing applications.
We’ll provide you with a Node.js framework comparison that helps you to choose correctly.
Types of Node.js Frameworks
It can take time to choose the right framework due to the number of available ones during the web development process. This is why you have to understand the various aspects of the Node.js framework and its philosophy.
The three most important cases in which they facilitate work
HTTP server frameworks are based on Express.js, helping in the creation of web and mobile applications based on HTTP routes.
The three parts of the typical web and mobile apps are a model, a view, and a controller. The MVC model manages the data logically, while the view controls how it is presented to the user.
The controllers are responsible for handling the requests sent to the model and ensuring that the data is transferred to the view. A full-stack version control framework (MVC) is commonly used to build applications that run on both the server and client sides.REST API frameworks are used to drive a fast Node server or manage CRUD requests during the development process.
HTTP server frameworks
Server-side web frameworks (a.k.a. "web application frameworks") are software frameworks that make it easier to write, maintain and scale web applications. They provide tools and libraries that simplify common web development tasks, including routing URLs to appropriate handlers, interacting with databases, supporting sessions and user authorization, formatting output (e.g. HTML, JSON, XML), and improving security against web attacks.
HTTP server frameworks are based on Express.js. They are useful for building web apps based on HTTP verbs and routes.
MVC frameworks
MVC Frameworks work well for building scalable web applications by splitting the layers as:
- Model
- View
- Controller
This simplifies the process easier splitting the application layers as Model, View, and Controller, allowing you to scale the application.
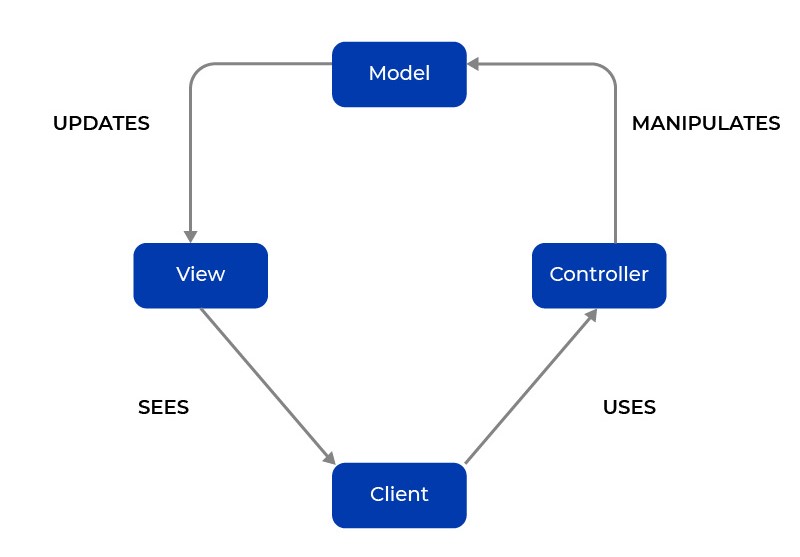
The way MVC Framework works is:
- Model updates the View
- Client/User uses View and uses a controller to update the data.
- The controller manipulates the Model to change the data in our database.
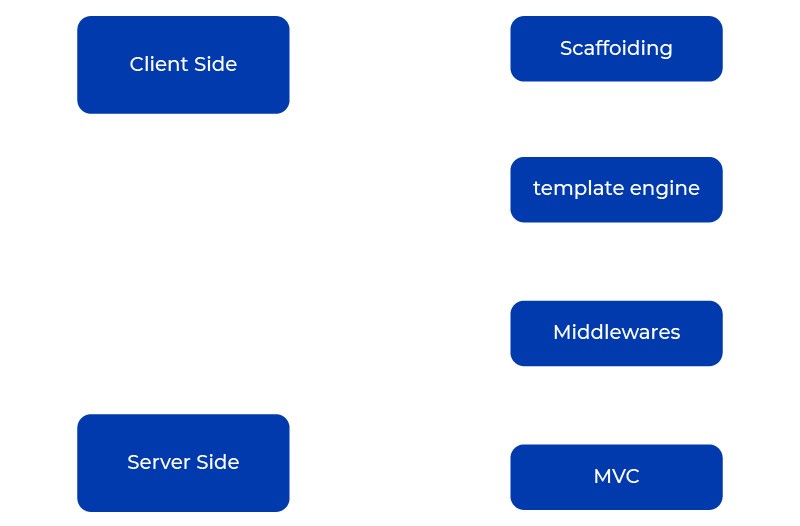
Full-Stack MVC frameworks
A full-stack version of the framework allows you to take care of both the server and client sides of an application. It follows the MVC architecture pattern and provides various features such as template engines, scaffolding, and libraries.
This type of node.js framework comes with additional features. There are a lot of advantages to choosing a full-stack framework.
It helps you develop an application quickly.
We can automate repetitive tasks easily with full-stack MVC frameworks.
You can maintain a single codebase, and manage it efficiently when the application grows.

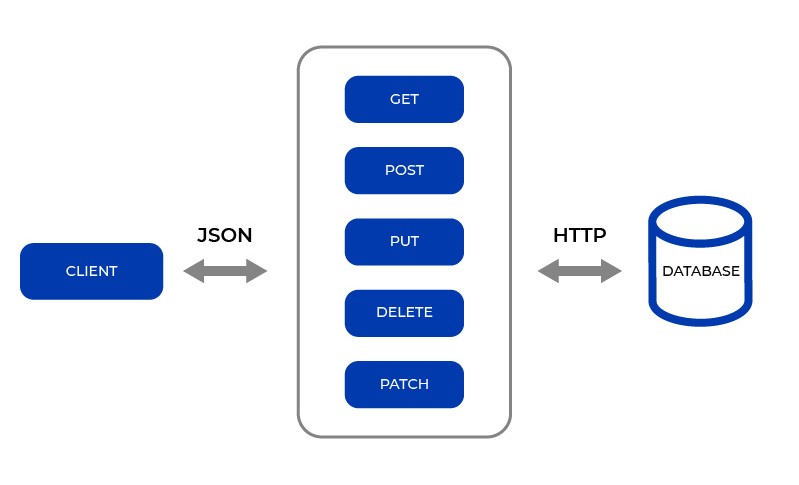
REST API frameworks
Rest API frameworks help developers transfer resources using the HTTP protocol. There are different methods used in REST-based architecture. They are,
GET - provides read-only access to the resources.
POST - allows adding or storing the resources.
PUT/PATCH - it provides an option to update the resources. (PUT replace the entire resource with given data, PATCH put back only specified fields)
DELETE - it deletes or removes the resources.
These tools streamline REST API server development and can be combined with any other group of node.js frameworks for better outcomes.

Most Prominent Node.js Frameworks - Features, Pros and Cons
Express.js

One of the most popular node.js frameworks for developing applications is Express, which is a part of the Node.js family. The main advantage of using a full-stack framework is that it allows you to handle various tasks related to software engineering.
The middleware framework provides tools that allow you to build a bridge between the client and the server side. Express is a lightweight, unopinionated, and flexible framework that can be used by software engineers who are not limited to using a particular development technique.
Features
- Highly unopinionated, it provides a thin layer of abstraction on top of Node.js without compromising its performance
- It is the most popular and most used Node.js framework with a monthly download of over 72 million and about 59006 stars, and 10009 forks on GitHub
- Vibrant, active, and yet growing developers community. There are hundreds and thousands of third-party packages specifically built for Express.js
- Highly flexible, adding only a few functionalities
- It allows you the development freedom to inject many third-party packages into your application, making it highly extensible
- It is easy to integrate third-party services and middleware with Express.js
Pros
- Setting up is easily managed. The full range of third-party packages available in express, that are ready to use, is probably its greatest strength
- It has a low learning curve. Hence, it is a good choice for beginner Node.js developers
- Flexibility to write custom logic tailored to your specific need.
- Express is almost as old as Node.js; hence, it has matured over the years. This has led to its relative stability when compared with its alternatives
- Express has a big community, meaning many issues have been resolved and new issues can be quickly settled
Cons
- With Express, you have to do a lot of groundwork regarding the configuration of libraries and some of their features
- Being "un-opinionated," there is no structured way of doing anything. This can confuse either new or even experienced developers, especially when collaborating on a project
- Multiple nested callbacks, known as "Callback hell," is one of the downsides of Express.js, which can be solved by using Promises
When To Use Express.js
- Useful for building SPA’s (Single Page Applications), multipage, and hybrid web application
Koa.js

The team behind Express recently released a new web framework called Koa.js. From this, the question of why there's a need for a new framework was raised.
Koa.js is modern, future-proof, and built on top of the ES6 generator. It allows engineers to create simple web applications that are convenient in service. It also provides a built-in context object that can be used to handle various errors.
Features
- It is easy to learn if you already use Express. But in general, its learning curve is relatively low
- It is smaller and aims to be more expressive
- It solves the "Callback hell" issue of Express by using async functions
- It uses a context object which holds both the request and response objects
Pros
- It has a better error-handling approach.
- It dumps the "callback hell" with promises
Cons
- It has a small open-source community
- It does not offer an elegant way to make writing servers enjoyable and fast
- Its middleware is not compatible with other Node.js frameworks middleware, including Express.js
When To Use Koa.js
- It is perfect for projects that require flexibility
Meteor.js

Another popular framework is Meteor, which is on the other side of the Node.js globe from Express.js. Unlike Express.js, Meteor takes a more out-of-the-box approach to developing apps. This package provides an engineer with a variety of tools that are ideal for building web, desktop, and mobile apps.
Features
- Meteor offers developers a complete development experience, being an MVC framework
- It is easy to learn and has easy-to-digest documentation and standard coding conventions
- Powerful template system which enhances its frontend stack
- Meteor is a component-rich framework that allows a development team to focus on building feature-rich applications
- A Single code base for all your applications, whether you're developing for the web, mobile devices, or desktop
- Velocity is the official testing framework of Meteor
Pros
- Meteor maintains seamless communication between the server and client-side
- It implements the hot code push, also known as hot reload. Changes in the source file are saved, and all connected clients will refresh automatically
- It equips a short development time and development cycle
- Meteor is popular, with over 43,000 GitHub stars
- Code reusability – your web and mobile apps can come from the same codebase.
Cons
- No support for server-side rendering of the views layer, which can be helpful for Search Engine Optimization (SEO)
- There must be a reliable internet connection for the backend and frontend to be in sync
When To Use Meteor
- Meteor is extremely useful when development speed is crucial
- It is also very suitable when you need to develop your app for different platforms with the same code base
Sails.js

Although Sails.js is a standard version of Express, it's mainly an extended version that adds higher-level capabilities. Separating the server-side business logic from the view. If your engineers are used to working with Ruby-on-Rails or Laravel, Sails, it shouldn't cause a major issue.
The Sails.js framework uses a traditional model-view-controller design, which makes it incredibly easy to develop applications.
Features
- Sails.js ships with an ORM (Object Relational Mapper), Waterline, that you can connect with any database
- Sails.js has a great database integration for all types of databases.
- Great support for Socket.io. This enables you to build real-time chat applications and multiplayer games.
- Comes preinstalled with sails-disk, a persistent object store that works great as a bundled, starter database.
- Popular with blue chip companies and tech giants like Microsoft, Amazon, and PayStack
Pros
- Quick and easy deployment
- Awesome data storage technology, which includes support for databases such as Redis, and MySQL
Cons
- Though Sails-disk makes it easy to run your Sails/Node.js app in almost any environment with minimal setup, it is not suited for production use
When To Use Sails.js
- Sails.js shines through when building real-time communication applications such as chat and multiplayer games
Nest.js

One of the fastest-growing frameworks in Node.js is Nest.js due to its incredible features. It's an open-source framework that allows engineers to create complex systems.
Features
- Developers can use Nest.js to write efficient and scalable server-side applications that use TypeScript
- It allows you to use functional reactive programming principles
- Active codebase development and maintenance
- Has the same philosophy as Angular.js. Therefore, if you have used Angular.js before, you will quickly be able to acquire Nest.js
Pros
- Nest.js is progressive! It uses modern JavaScript features to implement, better design patterns and mature solutions for web application development
- This framework is extensible and flexible, allowing you to use other JavaScript libraries
- It is versatile. It has an adaptable ecosystem to all kinds and sizes of server-side applications
Cons
- Nest.js can be a bit tough for beginner developers, especially if you have never used a framework like Angular.js
When To Use Nest
- If you want to build microservices (small apps that work in isolation and can work together by communicating via a lightweight protocol), Nest.js is your go-to framework
Nuxt.js
Nuxt.js is a high-level framework that's built on top of the already popular Vue; thus, it enhances and boosts developer productivity and the end-user experience. It allows developers to focus on web app development instead of creating universal or single-page Vue.js applications. It's flexible enough that it can be used as the main project for any developer.
Features
- It comes with a lot of boilerplate code that can help you to get started quickly without wasting time with setup configuration
- It bundles with optional rendering modes - static-site and server rendering
- Great meta-tag management and support for SEO which enhances site indexing
- Smart code splitting helps to divide your code into layers, keeping with the principle of separation of concerns
Pros
- Support for server-side rendering
- Highly extensible with hundreds of modules and support for custom-written modules
Cons
- It has a small developer community behind it
- Debugging can be cumbersome
When To Use Nuxt.js
- If you need Server Side Rendering or Static Site Generation in your application, Nuxt.js is your choice framework
Hapi.js

This framework provides a variety of functions that allow us to access and manage various parts of the application. It also features abstraction layers that help break the application into logical components. It follows a zero-conflict routing methodology.
Features
- Duly tested and secure application
- API decorations — user-defined API that lives, safely, side-by-side with the official API making it customizable.
- It ships with many tested and trusted plugins, which minimize the risk of using insecure modules
- It has many advanced security features, such as key rotation, HTTP security headers, and encrypted cookies, accordingly ensuring all security aspects of an application
Pros
- Hapi.js has a reliable developers' community behind it
- Rich ecosystem, which prevents the carefree usage of some third-party modules just because they work. It also does not use any NPM dependencies.
- Walmart Labs' mobile development team uses the Hapi.js framework to build web applications.
Cons
- Hapi.js has compatibility issues with other modules and packages in the mainstream Node.js frameworks
When to Use Hapi.js
- Hapi is commonly used to build servers for JSON APIs (Application Programming Interfaces) for websites.
Total.js

The Total.js framework is a Node.js that can be used to build web applications that feel like and resemble CMS-like websites.
The framework's client-side library, known as jComponents, provides a variety of pre-built components that help build the frontend of an application.
Features
- Its components don't contain any 3rd party dependencies.
- Code editor, which can be accessed through the client environment. It can be used to create a variety of applications
- It has support for Web Socket
- NoSQL embedded database
- The low memory consumption and CPU-efficient features of the Total.js framework help to improve the performance of an application
Pros
- It has many premade UI components
- Excellent community support for developers, including online chat support
- Good documentation and lots of learning resources
Cons
- Highly opinionated, no dependencies required
When To Use Total.js
- Total.js perfectly suits the creation of REST services and real-time applications.
Socket.io
class='custom-title'
Although it doesn't come under the Node.js category, the Socket.io library is an essential part of any real-time application that can be built using JavaScript.
One of the most common uses of the Socket.io is to create chat applications, such as Facebook Messenger and WhatsApp.
Features
- It has high performance. Furthermore, it uses Web Socket, which provides a low-overhead communication channel between the server and the client
- It is reliable, providing a fallback in case the Web Socket connection is bad
- It is very scalable. It can easily receive multiple requests and send events to all connected clients.
Pros
- Socket.io provides automatic reconnection and HTTP fallback if the connection fails
- It supports multiple server connections
Cons
- Socket.IO uses a custom protocol and is not directly compatible with native WebSocket implementations.
- It has some security glitches, such as the non-availability of end-to-end encryption
When To Use Socket.io
- This framework shines through, for instance, where a real-time update is required, such as live sports updates
- Used where bi-directional data synchronization is required, such as in chat and video conferencing apps.
Adonis.js

One of the most popular open-source frameworks that are used to build stable websites is Adonis.js. This framework follows the same principles as Laravel. It helps us focus on the core server-side business logic while avoiding the need for additional libraries and packages.
Features
- Robust authentication systems that serve both traditional web apps and API servers
- Built-in template engine ( Edge), which has support for conditionals, layouts, and loops
- Built-in modules for data input validation and authentication
Pros
- Totally secure. Protects against CSRF (Cross-Site Request Forgery) attacks
- It has support for Object Relational Mapping (ORM)
Cons
- It is relatively less popular
- The small community that has little support for developers
- Adonis.js has few resources and tutorials available for developers
When To Use Adonis.js
- Perfect for building RESTful APIs
Loopback.js

LoopBack is an open-source framework that is used to build web applications. It's built on top of Express, and it allows engineers to create simple API connections between client apps and servers.
Features
- Loopback.js supports modern JavaScript syntaxes such as async/await
- Integrates well with other web services and is database agnostic
Pros
- Very quick development, thereby boosting developers' productivity
- Detailed and clear documentation
- GraphQL Support: by using Open API to GraphQL, you can create a GraphQL interface for any REST API
- It is used by top companies like IBM and GoDaddy
Cons
- Loopback.js is highly opinionated. It has virtually "everything" needed, including an es-lint style guide and a CLI tool for generating models
- Relatively small developer community when compared with frameworks such as express
When To Use Loopback.io
- If you want to build APIs of any scale, this framework offers you many options and boilerplate code to start immediately
- If you're already using Typescript in your code, Loopback.js provides seamless continuity
Derby.js

The Derby.js framework is a full-stack, modern web application that follows the architectural pattern of the Model-View-Controller. It's built on top of a shareDB, which allows engineers to create real-time synchronization between the client and the server.
Features
- Derby.js ships with Racer - a very powerful data synchronization engine.
- SEO improvement with its server-side rendering feature, which makes it easy for the application to be indexed by search engines
- Fast rendering with native DOM methods on the browser.
- Easy live data bindings between the view and model enhance immediate updates of the view.
Pros
- Modular: It has a lot of built-in standard Node.js modules
- Seamless data syncing and real-time collaboration
- Code sharing between the server side and client side
Cons
- Relatively small developers' community
When To Use Derby.js
- Derby.js is useful in applications where real-time bi-directional data synchronizations and short loading times are important, such as a messaging app
Feathers.js

Feathers.js supports various standard modules, such as payment services and authentication. It also provides a variety of reusable components that can be operated across the client and server sides of our application.
Features
- Use of Modern Command Line Interface (CLI)
- Feathers.js ships with plugins that perform authentication and authorization
Pros
- Seamless integration with most frontend technologies such as React, Angular, and Vue
- It is a lightweight framework
Cons
- It is too minimalist as a framework
- Not so popular
- Feathers.js is not so beginner-friendly
When To Use Feathers.js
- Feathers.js is very useful for creating REST APIs and real-time applications
Fastify

The Fastify framework is a high-performance, schema-based, and developer-friendly Node.js web framework that's designed to deliver the best possible experience for developers. It's inspired by Hapi and Express. According to the State of Javascript 2020, it's one of the top three backend frameworks that give developers the most satisfaction. Its low-overhead architecture and robust plugins make it an ideal choice for developing applications.
Features
- Highly extensible: With hooks and many plugins, Fastify can be extended to integrate with many third-party codes.
Pros
- Low learning curve: Fastify was designed to be approachable even for beginner developers.
- Typescript Support: Typescript is trendy among JavaScript developers lately. Fastify's support for Typescript makes it also popular among many developers.
- It has high performance: touts as one of the fastest frameworks around
- Fast development speed
- Easy to use
Cons
- It has Little community support
- Poor documentation and few tutorials for beginners
- It is not so popular
When To Use Fastify
- If you want to create simple, efficient applications that serve only one purpose, Fastify helps in doing so with the aid of serverless functions.
- If you want to build REST APIs.
Recap
Node.js frameworks comparison is useful for understanding their capabilities to develop mobile and web apps. Since they support various technologies, it's important to consider the availability of resources and the project's requirements when choosing a framework. You can also talk to experts about their experience with the different frameworks.
In conclusion, frameworks like Express.js should be learned and experimented with regardless of your framework choice for different projects. This is because many other frameworks are built on top of it.
Related articles

Top 10 Benefits of Progressive Web Apps (PWA)

Must Have Inventory Management System Requirements And Features

Logistics vs Supply Chain: Key Differences and Similarities
- Types of Node.js Frameworks
- HTTP server frameworks
- MVC frameworks
- Full-Stack MVC frameworks
- REST API frameworks
- Most Prominent Node.js Frameworks - Features, Pros and Cons
- Express.js
- Koa.js
- Meteor.js
- Sails.js
- Nest.js
- Nuxt.js
- Hapi.js
- Total.js
- Adonis.js
- Loopback.js
- Derby.js
- Feathers.js
- Fastify
- Recap