
Top 10 Benefits of Progressive Web Apps (PWA)
Developers are always looking for ways to create much better and much faster apps and other software. One such way is PWA.
Numerous operating systems and other platforms have been created as a result. One such development is the progressive web app (PWA) that's a relatively new trend.
Emergen Research estimates that the market for Progressive Web Apps will reach $10.4bn in the next 5-6 years, which just illustrates how this is taking off.
There are various advantages of progressive web apps due to which they are popular, so this article takes a deeper look at the reasons for their recognition.
 Source: Emergen Research
Source: Emergen Research
What is a Progressive Web App (PWA) and What is it Used for?
For a better understanding of progressive web applications, they may be compared to native apps.
A native app is a software that's made to run on a particular operating system, while PWA is designed to run on a web browser. However, it is web-based, PWA will have the look and sensation of a native app.
In fact, most people will not be able to tell the difference between the usage of a native app and PWA.
What makes a Web Application Progressive?
For an app called PWA, it needs to have certain features, which include the following:
Encrypted HTTP Protocol (HTTPS)
Security is one of the most important considerations for any web app. Encrypted hypertext transfer protocol (HTTPS) helps to make the progressive web applications a safe place by allowing safe transactions between browsers and servers.
Manifest File
A manifest file helps to define the structure of an app, its requirement, components, metadata, etc. The main role of a manifest file in PWA is to control how the app appears on the screen.
Core Architecture
PWA's core architecture is essential for its deployment in a way that it provides a positive end-user experience. One of the key PWA benefits is the core architecture that helps to ensure a fast loading time.
Service Workers
Service workers are another essential component for any PWA. They are a type of JavaScript file that works in the background and acts as a proxy between the browser, the network, and the app.
A service worker performs some roles such as delivering push messages, intercepting network requests, and retrieving resources from the cache.
Benefits of Progressive Web Apps (PWAs)
There are numerous benefits of progressive web apps, which include the following:
Equally as a Native App
Many people prefer native mobile applications over web apps, for reasons such as personal preferences and convenience.
This may cause a negative outcome for developers who would otherwise need to develop apps for a range of operating systems.
However, PWA will look and behave exactly like a mobile app from the home screen to deeper functions, making it suitable for anybody. The end-user will have the same experience, including the capabilities, responsiveness, and speed, etc.
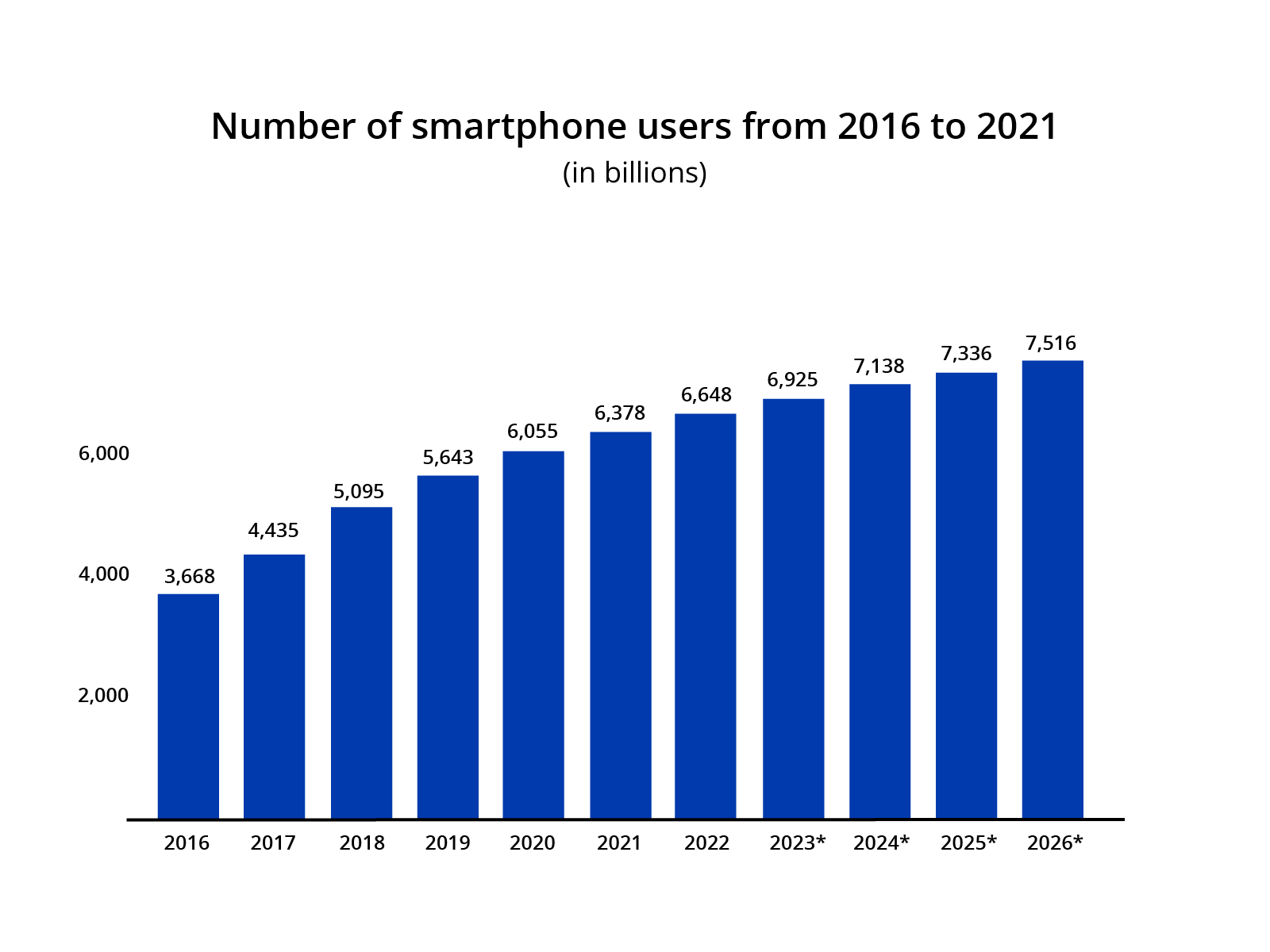
According to Statista, the number of smartphone users in 2021 was 6.378 billion people in the world. And this number is going to increase. For PWA technology, this is surely a huge advantage.
 Source: statista
Source: statista
Works Offline and Everywhere
One obvious downside of standard web apps is that you must be online to use them.
Depending on your location and what you're doing, you may not be able to get online, and a standard web app will not operate offline.
However, PWAs can work in offline mode due to the inbuilt service workers that help to keep the app functional regardless of the server connection. Due to the fact that a custom offline page will still work if the internet connection drops out, the user's experience isn't impeded.
No downloads Required
Using an app will often mean downloading it from a site like the Google play store.
If customers have to visit other websites, it creates friction, potentially resulting in lost deals and clients.
However, PWA can be downloaded directly from your website instead of having to direct your visitors to a 3rd party app store. This will improve your clients' experience of interacting with you, thus helping to boost customer loyalty.
Efficient Security
Because PWAs use HTTPS, the security of the app is much more efficient. HTTPS helps to remove risks while maintaining and managing the safety of data stored in the app.
Smooth Installation
A complex installation process is another issue that might cause confusion, regardless of where the app is downloaded from.
PWA download may go quickly and smoothly. Therefore, easy and fast downloads help to improve the user experience.
Better Performance
PWAs offer improved performance over other types of apps, enhancing the end users' experience and decreasing user abandonment.
All the data PWAs need is efficiently cached, so the software can retrieve the relevant data quickly when needed.

Push Notification Functionality
A push notification is a simple and effective way of sending messages to mobile users.
Sending messages in this way helps companies get marketing content to their clients, helping to boost sales and increase customer retention.
PWAs will let you send push notifications, providing businesses with a powerful sales and marketing tool.
Very Little Storage Space Required
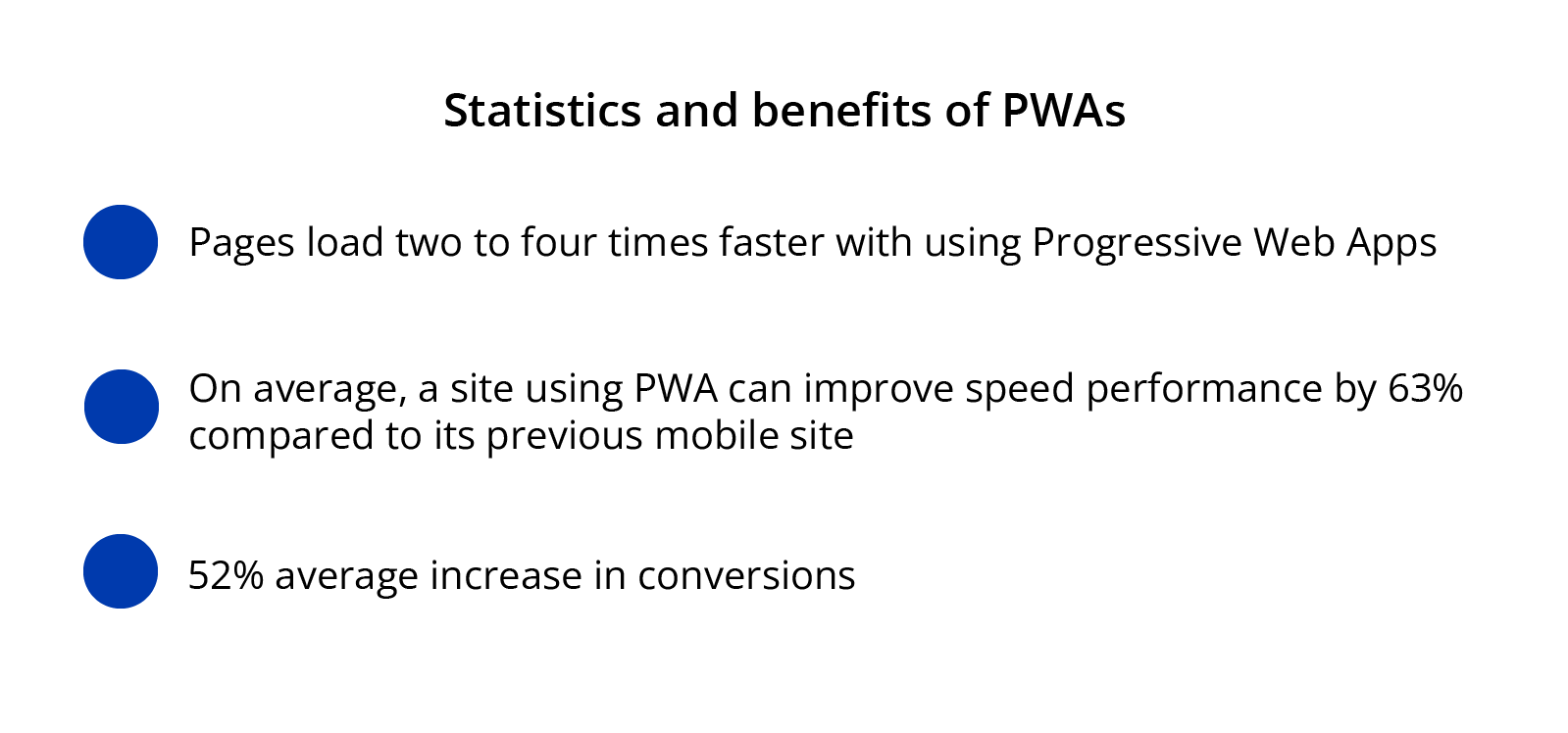
 Source:https://www.beezer.com/important-pwa-statistics/
Source:https://www.beezer.com/important-pwa-statistics/
Mobile devices have limited storage space, making people reluctant to download some apps.
However, PWAs are far smaller than standard apps, as a result, they occupy less capacity.
In addition to taking up less storage, smaller apps also increase speed and boost performance all-round.
No Updating Issues
Updates are another issue that can potentially impact the end-users experience.
However, there are no such problems with PWAs. PWA will undertake automatic data updates without having to interrupt your customers with permission requests.
If you want to make your clients aware of updates, you can simply send a push notification to inform them.
SEO-Friendly
Search engine optimization (SEO) helps make online assets more visible, although some apps are not SEO friendly.
However, search engines systems are able to find and read your app easily, therefore PWA is more likely to appear in search results.
Advantages of PWA for developers
PWA also tends to be popular among developers, with obvious benefits for end-users. Reasons for this popularity include:
Short Development Time
Developing native apps can be a long and complex process, meaning developers have to put much more effort into it.
Considering the fact that PWAs are typically smaller and less complex, they require less time. Developers will also find PWAs easier to maintain and update.
Works on Desktop and Mobile Devices
Creating apps for desktop devices and mobile devices involves developers with distinctive skill sets.
It means your resources will be split rather than focussing all of your assets on a single task whereas a PWA can work on any type of device, making the task easier for developers.
Disadvantages of PWA
There are numerous PWA advantages for end-users and the developers who create them. We can't claim their functionality is completely sufficient, because they have some following disadvantages:
Some Operating Systems Are Slower Than Others
Developing PWAs requires work with a wide range of operating systems. This can be puzzling because not all systems are similarly powerful. It can potentially limit what you can create in terms of performance and functionality.
More Battery Power Needed
PWAs use your CPU more than other apps do. CPUs need a lot of power, so using PWA, you have to expect your battery to drain faster than usual.
Limited Functionality
Native mobile apps have access to most of the device features they're installed on.
However, PWAs won't have access to the same features, making them limited to the browser's features.
This lack of functionality can be a considerable problem for some apps, such as those that need access to a device's camera.
What Are Examples of PWA Apps?
Even if you've never heard of PWA, the chances are that you've still used one. They are fairly common, and we've listed some popular examples below:
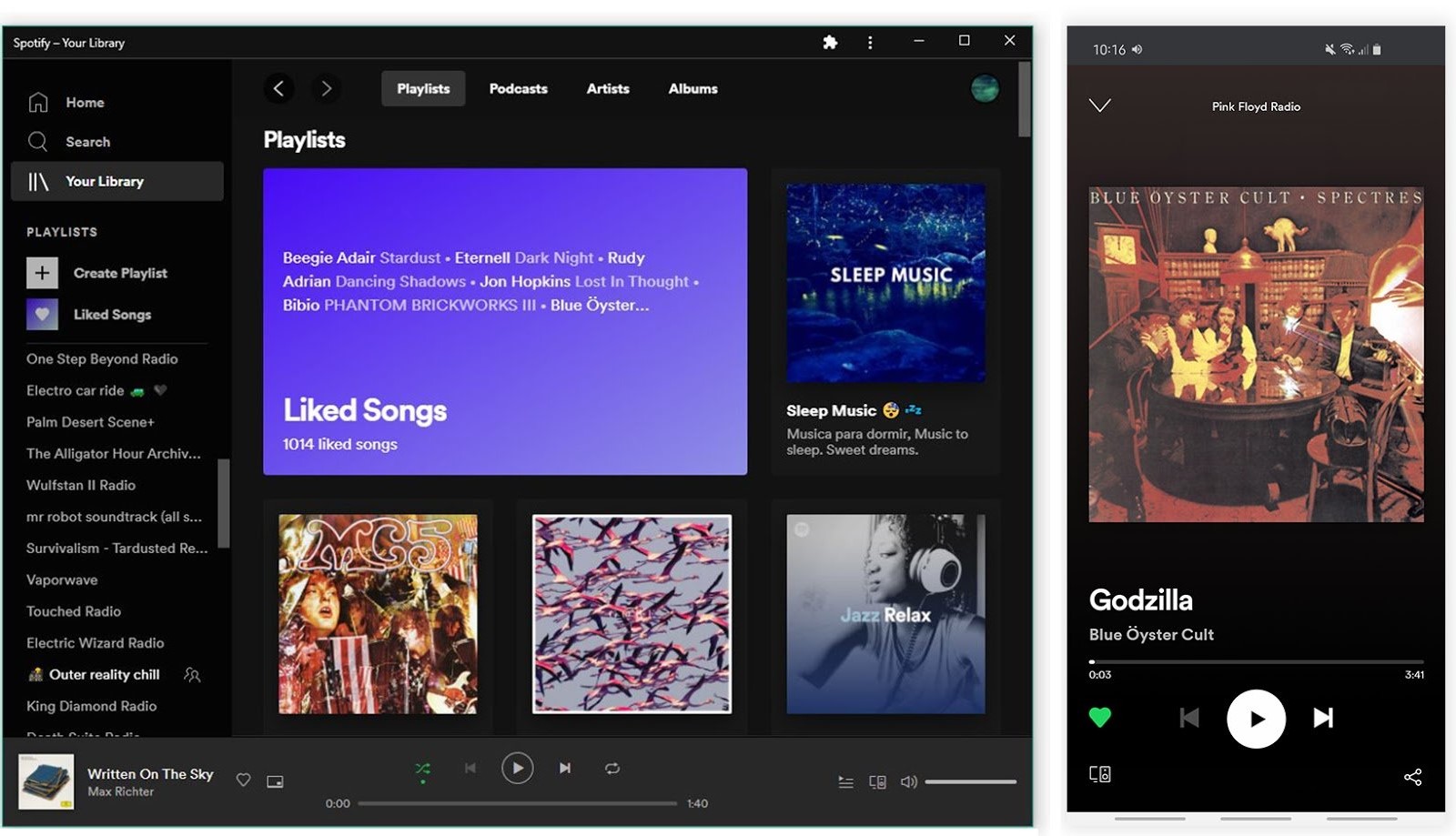
Spotify
 Spotify’s desktop (left) and mobile (right) PWA.
Spotify’s desktop (left) and mobile (right) PWA.
It might not look like it, but Spotify is just a web page.
Of course, it looks and acts just like a native app, but all in all, it’s impossible to tell the difference.
One of the key advantages of using PWA for mobile devices over a standard web page is that users still have database access to their favorite tunes, podcasts, etc., in case they have been downloaded onto the device you're using.
A social media site like Pinterest is popular over the world, including in places where internet infrastructure is not the best.
This, and other factors, limited the number of people using Pinterest, but PWA helped boost the platform's coverage considerably. After changing to PWA, Pinterest became faster and more accessible, increasing user engagement and ad revenue.
Uber
Uber is another example of a platform that switched to PWA from a native app.
As with Pinterest, the change helped Uber to expand their target audience. Not only was the mobile app faster and easier to download, but it was also accessible to people in low-bandwidth areas, increasing mobile traffic and boosting conversion rates.
Twitter is one of the most commonly used web apps on the planet. However, the platform wasn't easily available to many people, and PWA helped change that.
In 2017, Twitter introduced its new Twitter Lite PWA, which helped to increase the number of people accessing the app, and prolong the user’s activity.
Users can also benefit from other PWA features, such as push notifications that can alert them to news and other content. Business automation tools can also help send push notifications automatically, lightening your workload.
Tinder
The popular dating platform Tinder also turned to PWA to help boost their fortunes.
Tinder's PWA helped increase the platform's performance almost across the board compared to their native app.
People started swiping more, messaging more, editing their profiles more, and spending more time on the app.
When Should I Use PWA?
Because there are advantages and disadvantages of PWA, you will need to weigh up whether or not you need one or use another type of platform. Here's a look at when PWA is the best option for you:
Limited Budget:
The complexity of native apps means they can be expensive to develop. Because PWA is less complex, they require less time and resources to be created, helping to keep the cost down. Lower development costs mean PWA is a great choice for start-ups on a limited budget.
You Need the Functionality of a Native App
As mentioned, PWA is often indistinguishable from a native app. Their similarity in terms of functionality makes them a good idea for people who need a platform that offers comprehensive capabilities.
You Need Visibility
PWA's SEO-friendly nature will help to make your business more visible online. Not only that, but the faster performance makes it accessible to a wider audience, meaning more people are made aware of your brand.
You Need Something Quick
It can take months for developers to create a native app, and many businesses just don't have that time. Development of PWA will take much less time than a native app, meaning companies can get a platform out to their customers quicker.
Our experience with Progressive Web Applications
Progressive Web Apps (PWA) are the future of web development.
PWAs combine the best of the web and mobile worlds, providing an app-like experience without needing to install anything. They’re reliable, fast, and engaging - perfect for businesses looking to provide a better user experience.
Our team has a wealth of experience in PWA development. We have experience using PWA in such cases as
Popsicle (after-school CRM), WaarneemApp (healthcare platform), and Op LENTUS SIM-SLO (e-learning mobile application).
Recap
PWAs have helped numerous businesses adapt properly and offer improved services to their customers. This meant companies could hold onto their clients for longer while also boosting sales and revenue. PWAs can also help to increase a brand's visibility, further helping them to sell more of their products.
PWAs offer several advantages over native apps, such as a smaller size, improved speed and accessibility, shorter development times, and lower costs.
However, some drawbacks might make them unsuitable in certain cases.
Regardless of your needs, we will be happy to advise you on PWAs and any other development requirements you might have.
Our talented team will deliver an app that will help your business flourish.
Related articles

How To Implement Supply Chain Management System Without Mistakes - step by step guide

Easier and Faster Coding: How GitHub Copilot Brings Actual Benefits in Real Projects

How AI Tools Are Transforming Development at Inventorsoft
- What is a Progressive Web App (PWA) and What is it Used for?
- What makes a Web Application Progressive?
- Benefits of Progressive Web Apps (PWAs)
- Advantages of PWA for developers
- Disadvantages of PWA
- What Are Examples of PWA Apps?
- When Should I Use PWA?
- Our experience with Progressive Web Applications
- Recap
